오늘은 오즈코딩스쿨 프로덕트 디자이너 부트캠프 2기 44일차입니다.
44일차에는 AI를 활용한 디자인프로세스에 대해 배우는 시간이었습니다!
1) 디자인 프로세스란?
UX/UI 디자인은 단순히 화면을 예쁘게 만드는 것이 아니라,
사용자의 요구를 반영하고, 편리한 인터페이스를 제공하여 최적의 경험을 만드는 체계적인 과정이다.
즉, 디자인을 통해 사용자의 문제를 해결하고, 제품이나 서비스가 더욱 효과적으로 작동하도록 만드는 것이다.

1️⃣ 문제 정의 (Problem Definition)
- 디자인을 시작하기 전에 먼저 해결해야 할 문제를 정의한다.
- 사용자와 비즈니스의 요구 사항을 분석하여 디자인의 목표를 설정한다.
- 예: "사용자들이 앱에서 원하는 제품을 쉽게 찾지 못하는 문제가 있다."
2️⃣ UX 리서치 (UX Research)
- 사용자 행동과 시장 트렌드를 조사하여 UX/UI 디자인 방향을 설정한다.
- 데이터 기반으로 사용자 페르소나를 설정하고, 경쟁사 분석을 수행한다.
- 예: "경쟁사의 앱은 추천 상품 기능이 잘 되어 있어서 사용자가 쉽게 탐색할 수 있다."
3️⃣ 아이디어 도출 (Ideation)
- UX 문제를 해결하기 위한 다양한 디자인 아이디어를 생성하는 단계이다.
- 브레인스토밍을 통해 UI/UX 개선 방향을 논의한다.
- 예: "검색 UX를 개선하기 위해 AI 기반 추천 검색 기능을 추가하면 어떨까?"
4️⃣ 와이어프레임 (Wireframing)
- UI 요소의 구조를 설계하고 화면 레이아웃을 구성한다.
- 사용자의 흐름(User Flow)에 맞춰 디자인을 구성하여 전체적인 UX 전략을 시각화한다.
- 예: "홈 화면에는 최근 본 상품과 추천 상품을 배치하여 탐색 경험을 개선하자."
5️⃣ 프로토타이핑 (Prototyping)
- 실제 인터랙션이 적용된 디자인을 만들어 사용자 경험을 테스트한다.
- Figma, Adobe XD 등의 툴을 활용하여 클릭 가능한 프로토타입을 제작한다.
- 예: "터치 제스처를 활용한 슬라이드 기능을 추가해 탐색을 쉽게 만든다."
6️⃣ 사용성 테스트 (Usability Testing)
- 사용자 피드백을 반영하여 UI/UX를 개선한다.
- 테스트를 통해 문제점을 발견하고 디자인을 반복적으로 수정한다.
- 예: "사용자들이 버튼 크기가 작다고 불평하므로 버튼을 더 크게 조정해야 한다."
2) AI를 활용한 디자인 프로세스의 장점
AI는 단순히 디자인을 대체하는 것이 아니라, 디자이너가 더 창의적인 작업에 집중할 수 있도록 도와주는 도구로 활용된다.
특히 디자인 프로세스에서 AI를 활용하면 다음과 같은 이점이 있다.
✅ 빠른 아이디어 생성 (Rapid Ideation)
- AI는 대량의 데이터를 학습하여 다양한 UX/UI 디자인 아이디어를 빠르게 제안할 수 있다.
- 예: "AI에게 '이커머스 앱의 검색 UX를 개선할 방법'을 물어보면, 기존 사례를 기반으로 다양한 해결책을 제시한다."
✅ UX 리서치 및 데이터 분석 자동화 (Automated UX Research & Data Analysis)
- 사용자 리뷰, 트렌드 조사, 경쟁사 분석을 AI가 자동으로 수행하여 리서치 시간을 단축할 수 있다.
- 예: "AI에게 '최근 1년간의 UX/UI 트렌드'를 조사하게 하면, 최신 사례와 주요 변화점을 정리해준다."
✅ 프로토타이핑과 디자인 개선 효율화 (Efficient Prototyping & Design Improvement)
- AI가 반복적인 작업을 대신 수행하여 업무 속도를 향상시킨다.
- 예: "AI가 와이어프레임을 자동 생성하면, 디자이너는 디테일한 UI 요소에 더 집중할 수 있다."
결과적으로 AI는 디자인 업무의 효율성을 높이고, 데이터 기반 의사결정을 돕는 강력한 도구로 활용될 수 있다.
3) AI를 활용한 디자인 프로세스
- UX/UI 디자인 프로세스에서 AI는 단순한 도구가 아니라, 디자인의 효율성을 극대화하고 데이터 기반 의사 결정을 도와주는 강력한 도우미 역할을 한다.
- 이제 AI를 활용하여 디자인 프로세스를 단계별로 최적화하는 방법을 구체적으로 살펴보자.
(1) 문제 정의 및 UX 리서치
- 디자인 프로세스의 첫 단계는 사용자의 문제를 정의하는 것이다.
사용자가 특정 제품이나 서비스를 사용하면서 겪는 불편함을 분석하고,
해결해야 할 UX 문제를 명확하게 도출하는 것이 중요하다. - 과거에는 사용자 설문조사, 인터뷰, 데이터 분석 등을 수작업으로 진행해야 했지만,
AI를 활용하면 사용자 피드백과 데이터를 자동으로 분석하여 UX 문제를 보다 빠르고 명확하게 파악할 수 있다.
✅ AI 활용 예시:
- "쇼핑몰 앱의 사용자 경험을 개선하기 위한 주요 UX 문제 3가지를 도출해줘."
→ AI가 사용자 리뷰 및 데이터를 분석하여 반복적으로 발생하는 UX 문제를 정리 - "2024년 최신 모바일 UX 트렌드를 조사하고, 대표적인 사례를 제시해줘."
→ AI가 방대한 데이터를 분석하여 최신 UX 트렌드와 성공 사례를 정리
🎯 기대 효과:
- AI는 수천 개의 사용자 리뷰와 피드백을 빠르게 분석하여 공통적으로 발생하는 UX 문제를 파악할 수 있다.
- 최신 UX/UI 트렌드를 자동으로 분석하여 디자인 방향을 설정하는 데 도움이 된다.
- 경쟁사 UX 리서치를 AI를 통해 신속하게 진행할 수 있어 디자인 개선에 필요한 정보를 빠르게 확보할 수 있다.
(2) 아이디어 도출 및 컨셉 기획
- UX 문제를 정의한 후에는, 이를 해결할 수 있는 디자인 아이디어를 도출하는 과정이 필요하다.
이 단계에서는 UX 패턴을 참고하고, 트렌드를 반영하여 보다 창의적인 아이디어를 생성하는 것이 중요하다. - 기존 방식으로는 디자이너가 다양한 UX 패턴과 사례를 참고하며 브레인스토밍을 진행해야 했지만,
AI를 활용하면 이미 존재하는 UX/UI 데이터를 학습한 후,
주어진 문제를 해결할 수 있는 다양한 UX 디자인 방향을 자동으로 생성할 수 있다.
✅ AI 활용 예시:
- "사용자가 더 편리하게 탐색할 수 있는 모바일 앱 UI 아이디어 5가지를 제안해줘."
→ AI가 다양한 탐색 UX 패턴을 기반으로 실용적인 아이디어 제안 - "핀테크 앱에서 직관적인 결제 UX를 위한 새로운 UI 디자인 아이디어를 제시해줘."
→ 기존 핀테크 앱의 UX 사례를 분석하여 최적화된 결제 UI/UX 컨셉 추천
🎯 기대 효과:
- AI는 기존 UX 디자인 패턴을 바탕으로 새로운 UX/UI 개선 아이디어를 빠르게 도출할 수 있다.
- 경쟁사 UX 사례 및 최신 트렌드를 반영하여 실제 적용 가능한 디자인 방향을 제안할 수 있다.
- 반복적인 브레인스토밍 시간을 줄이고, 보다 체계적인 UX/UI 개선 아이디어를 얻을 수 있다.
(3) 와이어프레임 및 프로토타이핑
- 디자인 아이디어가 정해지면, 이를 시각적으로 표현하는 와이어프레임과 프로토타입을 제작해야 한다.
와이어프레임은 UI 요소의 구조를 정의하는 기본적인 디자인 스케치이며,
프로토타이핑은 실제 인터랙션이 적용된 디자인을 의미한다. - 기존에는 디자이너가 직접 와이어프레임을 그리고,
UI 요소 배치 및 사용자 흐름을 고려하여 프로토타입을 제작해야 했다.
그러나 AI를 활용하면, 특정 UX 요구 사항을 입력하면 자동으로 UI 레이아웃을 추천해줄 수 있다.
✅ AI 활용 예시:
- "쇼핑몰 앱의 홈 화면 와이어프레임 구조를 제안해줘."
→ AI가 주요 UI 요소 배치를 추천하여 와이어프레임 제작 시간을 단축 - "간단한 로그인 화면 UI 레이아웃을 만들어줘."
→ AI가 기존 로그인 UX 사례를 분석하여 최적화된 로그인 화면 구조 추천
🎯 기대 효과:
- 초기 스케치 작업을 빠르게 진행할 수 있어 디자인 프로세스가 단축된다.
- AI가 제공하는 레이아웃 및 와이어프레임을 기반으로, 디자인 툴(Figma, Adobe XD 등)에서 구체적인 디자인 작업 수행 가능
- 반복적인 와이어프레임 수정 작업이 줄어들어 디자이너는 UI 세부 디자인과 사용자 경험 최적화에 집중할 수 있다.
(4) 사용성 테스트 및 피드백 분석
- 완성된 디자인은 실제 사용자들에게 테스트를 거쳐야 한다.
사용자가 어떤 부분에서 불편함을 느끼는지 파악하고,
이를 기반으로 디자인을 반복적으로 개선하는 과정이 필요하다. - 과거에는 사용성 테스트를 진행한 후,
디자이너가 하나하나 사용자 피드백을 수집하고 분석해야 했지만,
AI를 활용하면 대량의 사용자 피드백을 자동으로 분석하여
가장 중요한 UX/UI 개선 포인트를 도출할 수 있다.
✅ AI 활용 예시:
- "이커머스 앱의 사용자 피드백을 분석하여, 가장 중요한 UI 개선 포인트 3가지를 정리해줘."
→ AI가 리뷰 및 피드백을 분석하여 UX/UI 개선 우선순위를 정리 - "사용자가 결제 프로세스에서 느끼는 불편한 점을 분석하고, 해결 방안을 제안해줘."
→ AI가 사용자 행동 데이터를 분석하여 결제 UX 최적화 방향 제안
🎯 기대 효과:
- AI가 수천 개의 사용자 피드백을 신속하게 분석하여 UX 문제를 도출할 수 있다.
- 개선해야 할 요소를 우선순위별로 정리하여 효율적인 업데이트 방향을 설정할 수 있다.
- 반복적인 테스트 및 피드백 분석이 자동화되어 디자인 개선 속도를 향상시킬 수 있다.
🔹 정리: AI를 활용한 디자인 프로세스의 핵심 포인트
: AI를 활용하면 디자인 프로세스의 모든 단계에서 업무 효율성을 높이고, 데이터 기반 UX/UI 개선이 가능하다.
디자이너는 더 창의적인 작업에 집중하고, AI는 반복적인 분석과 리서치를 보조하는 역할을 하게 된다.
| 디자인 단계 | AI 활용 방법 | 기대 효과 |
| 문제 정의 & UX 리서치 | 사용자 피드백 분석, UX 트렌드 조사 | 반복되는 UX 문제 파악, 최신 트렌드 적용 |
| 아이디어 도출 & 컨셉 기획 | 디자인 아이디어 생성, UX/UI 개선 방향 제안 | 다양한 디자인 방향 도출, 경쟁사 UX 분석 |
| 와이어프레임 & 프로토타이핑 | UI 레이아웃 추천, 와이어프레임 자동 생성 | 디자인 속도 향상, 디자인 툴과 연계 가능 |
| 사용성 테스트 & 피드백 분석 | 사용자 피드백 분석, UX 개선 포인트 도출 | UX 문제를 빠르게 발견, 업데이트 최적화 |
4) AI 기반 디자인 프로세스 최적화 전략
- AI는 디자인 프로세스에서 강력한 도구로 활용될 수 있지만, 효율적으로 사용하려면 최적화된 프롬프트 작성과 AI의 한계를 이해하는 것이 필수다.
- 이번 섹션에서는 더 좋은 디자인 프롬프트 작성법과 AI 디자인의 한계를 보완하는 방법에 대해 자세히 살펴보겠다.
(1) 더 좋은 디자인 프롬프트 작성법
AI는 입력된 프롬프트(질문)에 따라 출력되는 결과물이 달라진다.
따라서 더 좋은 결과를 얻기 위해서는 명확하고 구체적인 프롬프트 작성법을 익혀야 한다.
✅ 기본 원칙: 구체적이고 맥락을 포함한 프롬프트 작성하기
- 일반적인 질문보다 세부적인 요구사항을 포함한 질문을 던지면 더 정확한 결과를 얻을 수 있다.
- 특정한 UI 요소나 UX 문제를 지정하면 AI가 더 적합한 디자인 아이디어를 제시한다.
- 경쟁사 비교나 트렌드 분석을 포함하면 더 깊이 있는 인사이트 도출이 가능하다.
💡 예제 1: 쇼핑몰 앱 결제 UX 개선을 위한 프롬프트
❌ "쇼핑몰 앱의 결제 UX를 개선하려면 어떻게 해야 할까?" → 너무 포괄적이고 일반적인 답변이 나올 가능성이 높음
✅ "쇼핑몰 앱의 결제 UX를 개선하기 위한 UI 디자인 컨셉 3가지를 제시해줘.
각 컨셉에는 사용자의 결제 과정을 빠르게 만드는 요소(예: 원클릭 결제, 자동 할인 적용 등)를 포함해줘."
📌 차이점:
- 일반적인 질문 대신 ‘결제 UX 개선’이라는 명확한 목표를 지정
- UI 디자인 컨셉 3가지를 요청하여 다양한 아이디어 도출
- 사용자의 결제 과정 속도를 높이는 요소를 포함하도록 요구하여 실질적인 개선 방향 확보
🎯 기대 효과:
- AI가 실제 사용성 문제를 해결할 수 있는 구체적인 UI 디자인 아이디어를 제공
- 비즈니스 목표(결제 속도 개선, 사용자 편의성 향상) 에 맞춘 디자인 솔루션 확보
💡 예제 2: 앱 이탈율 감소를 위한 홈 화면 개선 프롬프트
❌ "사용자가 앱을 더 오래 머물게 하려면 어떻게 해야 할까?" → 답변이 너무 일반적일 가능성이 큼
✅ "사용자의 앱 이탈율을 줄일 수 있는 홈 화면 레이아웃 개선안을 추천해줘.
추천 내용에는 ① 사용자 맞춤 추천 콘텐츠 배치, ② 직관적인 탐색 기능 추가, ③ CTA(Call-To-Action) 버튼의 최적 배치에 대한 내용을 포함해줘."
📌 차이점:
- ‘이탈율 감소’라는 구체적인 목표 설정
- AI가 추천해야 할 UX 개선 요소(콘텐츠 배치, 탐색 기능, CTA 버튼 배치)를 지정
- 비즈니스 목표(사용자 유지율 증가)를 고려한 디자인 방향 설정
🎯 기대 효과:
- AI가 실무에서 적용 가능한 홈 화면 UX 개선 방향을 제시
- 특정 UI 요소(CTA 버튼, 콘텐츠 배치)를 명확하게 요청하여 더 정교한 답변을 받을 수 있음
- UX 문제를 해결하는 다양한 접근 방식을 확보하여 디자인 적용 범위를 넓힐 수 있음
(2) AI 디자인의 한계 및 보완 방법
AI는 강력한 디자인 도구지만, 한계를 인지하고 적절하게 보완해야 디자인 품질을 유지하면서 최적화된 결과를 얻을 수 있다.
✔ AI는 디자인 감각을 대신할 수 없다.
AI는 데이터 기반으로 학습한 패턴을 활용하여 디자인 아이디어를 생성하지만, 인간 디자이너의 창의성과 직관적인 감각을 대체할 수는 없다.
📌 AI가 할 수 있는 것:
✅ 기존 UX 패턴을 분석하여 효율적인 디자인 추천
✅ 사용자의 행동 데이터를 기반으로 UX 문제 도출
✅ 반복적인 디자인 작업(예: 와이어프레임 초안 생성) 자동화
📌 AI가 할 수 없는 것:
❌ 브랜드 아이덴티티(Brand Identity)나 감성적인 요소를 고려한 디자인 결정
❌ 인간의 감각적인 판단이 필요한 미묘한 UI/UX 요소 조정
❌ 디자인 윤리적 문제(예: 사용자 심리적 반응, 컬러 심리)까지 완벽하게 고려
🎯 보완 방법:
- AI가 생성한 디자인 초안을 디자이너가 직접 검토하고 디자인 감각을 반영하여 수정해야 한다.
- 사용자 심리, 브랜딩, 감성적 요소를 고려한 디자인 결정을 인간 디자이너가 주도해야 한다.
- AI를 보조 도구로 활용하고, 최종 디자인의 방향성과 완성도는 디자이너의 판단을 기반으로 결정해야 한다.
✔ AI가 제공하는 아이디어는 디자이너가 검토 및 수정 후 반영해야 최적화 가능
AI가 제안하는 UX/UI 개선 아이디어는 기존 사례와 데이터를 기반으로 자동 생성된 것이므로,
디자이너가 직접 검토하고 필요에 따라 최적화 작업을 진행해야 한다.
📌 AI가 제공하는 아이디어의 한계:
- AI가 생성하는 디자인 패턴은 새로운 혁신적인 디자인이 아니라 기존 UX 사례에서 학습한 결과물
- 특정한 상황(예: 특정 사용자 그룹, 브랜드 컨셉)에 따라 디자인 아이디어가 적절하지 않을 수도 있음
- AI가 제안한 개선 방향이 실제 사용자 테스트에서 효과적이지 않을 가능성도 존재
🎯 보완 방법:
- AI의 디자인 제안을 100% 신뢰하기보다는, 디자이너가 필터링하여 최적의 선택을 하는 과정이 필요
- AI가 추천한 디자인을 바로 적용하지 말고, 사용자 테스트를 통해 검증 후 적용
- AI가 제공하는 데이터 기반 인사이트를 디자이너의 창의적인 접근 방식과 결합하여 최상의 UX/UI를 설계
🔹 AI 기반 디자인 최적화 전략 요약
| 항목 | 설명 |
| 더 좋은 프롬프트 작성법 | AI가 더 정교한 디자인 아이디어를 제공할 수 있도록 구체적이고 맥락이 있는 질문 작성 |
| 프롬프트 예제 1 | "쇼핑몰 앱의 결제 UX를 개선하기 위한 UI 디자인 컨셉 3가지를 제시해줘." (세부 조건 포함) |
| 프롬프트 예제 2 | "사용자의 앱 이탈율을 줄일 수 있는 홈 화면 레이아웃 개선안을 추천해줘." (명확한 UX 목표 제시) |
| AI의 한계 | 감각적인 디자인 결정을 대신할 수 없으며, 데이터 기반으로 패턴을 제안하는 역할 |
| AI의 보완 방법 | 디자이너가 AI의 제안을 검토하고 수정하여 브랜드 아이덴티티와 UX 최적화 반영 |
🚀 결론: AI를 활용한 UX/UI 디자인, 디자이너의 역할은 더욱 중요하다!
- AI는 디자인 프로세스를 더 빠르고 효율적으로 진행할 수 있도록 도와주는 도구이다.
하지만, 최종적인 디자인 결정은 여전히 인간 디자이너의 역할이며,
AI의 한계를 인지하고 보완하는 과정이 필요하다. - 👉 AI는 데이터 기반의 UX 개선 방향을 제안하는 강력한 도구이지만,
👉 최종 디자인의 완성도와 감각적인 요소를 조정하는 것은 디자이너의 창의성과 직관이 필요하다.
DAY 44 과제
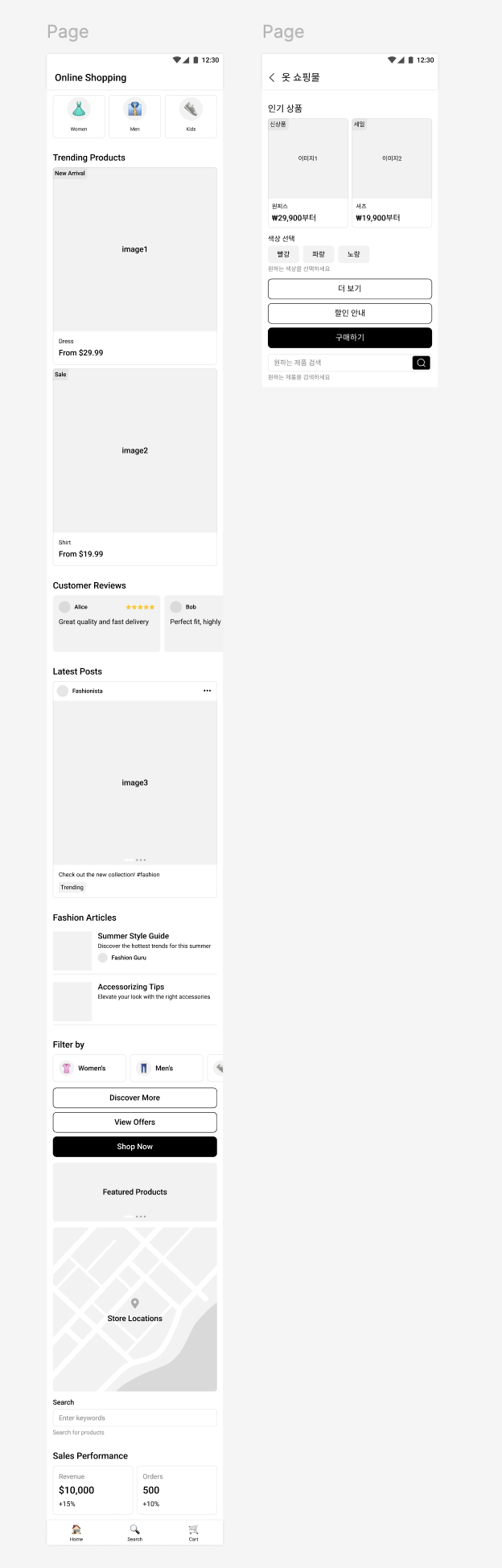
GPT를 활용한 디자인 프로세스 수행

피그마 와이어프레임 기능을 활용했는데요! 처음에는(왼쪽) 메인페이지를 요구하니 너무 방대한 정보의 양을 한번에 담아서 많이 당황했는데

다음으로 상세하게 구매페이지를 요구하니 적절한 정보를 제공하더라고요!
와이어프레임 기능은 아직까지 온전히 믿고 진행하기는 어렵다고 판단이 들었습니다 🥹 카테고리 부분에서 정보만 참고하는 정도로
활용할 것 같네요!
'오즈코딩스쿨 디자인부트캠프' 카테고리의 다른 글
| [디자인부트캠프] Day46 l 디자이너를 위한 개발 지식 (3) | 2025.04.01 |
|---|---|
| [디자인부트캠프] Day45 l AI와 디자인 프로세스 (2) | 2025.03.31 |
| [디자인부트캠프] Day43 l AI와 데이터 분석 (3) | 2025.03.28 |
| [디자인부트캠프] Day42 l AI와 데스크 리서치 (9) | 2025.03.26 |
| [디자인부트캠프] Day41 l 프롬프트 엔지니어링 (2) | 2025.03.26 |