오늘은 오즈코딩스쿨 프로덕트 디자이너 부트캠프 2기 12일차입니다.
12일차에는 UI 디자인을 위한 설계에 대해 배웠습니다! 😊
UI를 설계하기 위해서는 와이어프레임 개념과 작성 방법, 워크플로우 개념과 작성 방법, 실제 사례 분석 및 정리가 필요합니다.
대학교 전공 시간 때 배워서 좋은 UI를 설계하기 위해서 위 모든 것들이 필요하다는 건 알고 있었지만 매번 할 때마다 머리가 아프고 힘든 건 어쩔 수 없는 것 같아요 🥹
그래도 힘내서 차곡차곡 해나가 봅시다!

1) UI 설계란?
UI(User Interface)는 사용자가 제품과 상호작용하는 시각적 요소이다.
단순한 화면 디자인이 아닌 사용자가 제품을 쉽게 이해하고 사용할 수 있도록 계획하는 과정이다.
- UI 설계에서 중요한 것들
1. 사용자 중심의 설계: 사용자의 행동 패턴을 이해하고, 직관적인 인터페이스를 제공해야 한다.
2. 디자인 일관성: 버튼 크기, 컬러, 타이포그래피 등 일관된 스타일 가이드가 필요하다.
3. 정보 구조화: 기능을 체계적으로 정리하고, 정보가 논리적인 흐름을 가지도록 한다.

- 사용자 리서치 : 제품이나 서비스를 사용하는 사용자의 행동, 동기, 니즈 등을 조사하는 활동
- IA(Information Architecture) 정보구조화
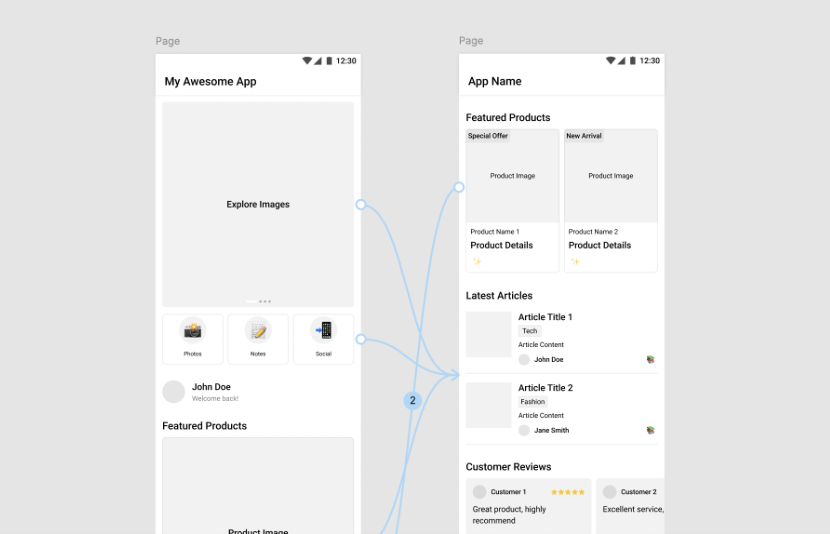
- 와이어프레임 : UI 디자인의 초기 설계도 기능 배치와 화면 구조를 시각적으로 표현하는 과정 / 컬러, 폰트, 이미지 없이 기능과 정보 배치를 중심으로 제작

- 와이어프레임의 필요성
1. 디자인을 시작하기 전에 기능과 구조를 먼저 정리해 효율적인 UI 개발 가능
2. 팀원(기획자, 개발자) 간의 원활한 커뮤니케이션 가능
3. 초기 설계 단계에서 오류를 발견하고 개선할 기회 제공
- 와이어프레임 작성 방법
Low-Fidelity vs. High-Fidelity
Low-Fidelity: 빠르게 손으로 그린 스케치 (종이, 화이트보드 활용)
High-Fidelity: 디지털 도구를 사용한 정교한 와이어프레임 (Figma, Adobe XD, Balsamiq)
- 와이어프레임 제작 프로세스 ex) 배달서비스
① 페이지 목록 정리: 어떤 화면이 필요한지 리스트업
필요한 주요 화면:
- 온보딩 화면 – 앱 사용법 안내, 위치 권한 요청
- 로그인/회원가입 화면 – 이메일/소셜 로그인, 주소 등록
- 메인 화면 (홈) – 배달 음식 리스트, 검색 및 필터 기능
- 음식점 상세 화면 – 가게 정보, 메뉴 리스트, 리뷰 확인
- 장바구니 화면 – 선택한 음식 목록, 결제 진행 버튼
- 결제 화면 – 결제 방식 선택(카드, 네이버페이 등), 쿠폰 적용
- 주문 내역 화면 – 주문 진행 상태 확인 (접수됨 → 배달 중 → 도착)
- 마이페이지 화면 – 주소 관리, 결제 수단, 리뷰 작성, 고객센터
② 핵심 기능 정의: 각 화면에서 사용자가 수행해야 할 작업 정리
예시:
[음식점 상세 화면]
음식점 기본 정보(이름, 평점, 운영시간) 확인
메뉴 선택 후 장바구니에 담기
리뷰 및 별점 확인 가능
최소 주문 금액 및 배달비 안내
"장바구니 담기" 버튼 클릭 시 장바구니 화면으로 이동
③ 요소 배치: 버튼, 텍스트, 이미지 등 기능 요소 배치
예시:
[메인 화면 (홈)]
상단: 현재 위치 및 검색 바
(📍 ‘서울 강남구’ 🔍 ‘음식 검색’)
카테고리 메뉴: 🍕 한식 | 🍔 양식 | 🍣 일식 | 🍜 중식 | 🍰 디저트 | ☕ 카페
추천 음식점 리스트 (카드 형식)
가게 썸네일
가게 이름, 평점, 최소 주문 금액, 배달비
"🔥인기" 또는 "🚀빠른 배달" 등 태그 표시
하단 네비게이션 바:
🏠 홈
🔍 검색
🛒 장바구니
📦 주문 내역
👤 마이페이지
④ 사용자 흐름 고려: 다음 화면으로 이동하는 경로와 인터랙션 정의
예시:
사용자 시나리오 – "배달 음식 주문하기"
- 앱 실행 → 온보딩 화면 (위치 권한 요청)
- 로그인/회원가입 화면에서 주소 입력 후 메인 화면 이동
- 메인 화면에서 음식점 검색 또는 추천 리스트에서 선택 → 음식점 상세 화면 이동
- 메뉴 선택 후 "장바구니 담기" 클릭 → 장바구니 화면 이동
- 장바구니에서 "결제하기" 클릭 → 결제 화면 이동
- 결제 방식 선택 후 "결제 완료" 버튼 클릭 → 주문 내역 화면 이동
- 실시간 배달 상태 확인 (🚀 "배달 중" → 🏠 "배달 완료")
- 좋은 와이어프레임의 조건
사용자가 직관적으로 이해할 수 있는 간결한 레이아웃
UI 요소들이 논리적으로 배치되어 정보 구조가 명확함
불필요한 장식 없이, 기능과 흐름에 집중
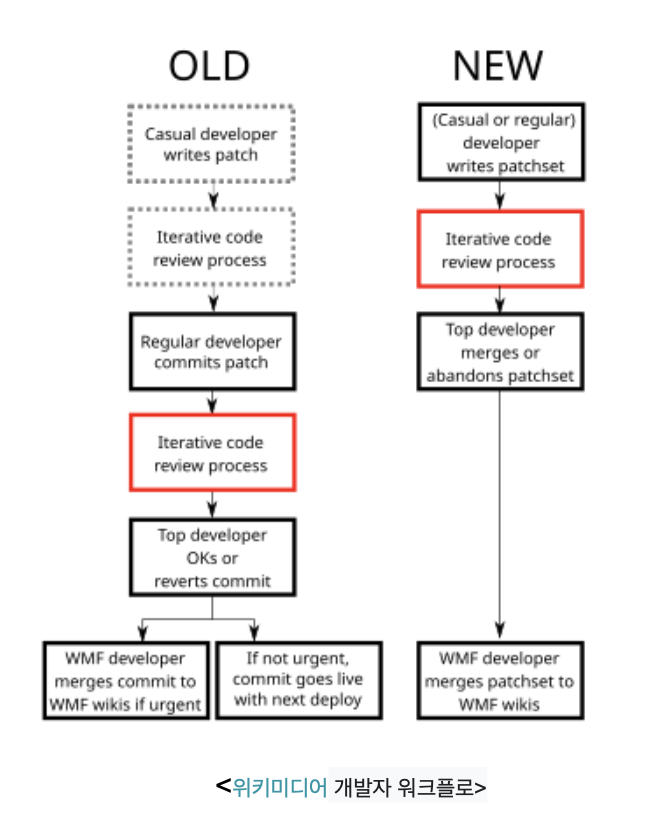
2) 워크플로우란?
: 사용자가 서비스를 이용하는 전체 흐름을 시각적으로 표현한 것 와이어프레임이 개별 화면의 구조라면,
워크플로우는 화면 간 이동과 사용자 흐름을 정의

- 워크플로우 작성의 중요성
사용자가 어떤 경로로 이동하는지 파악 가능
버튼을 누르면 어디로 이동하는지 등 사용자 행동을 예측
UI 디자인과 개발 과정에서 논리적인 구조를 제공
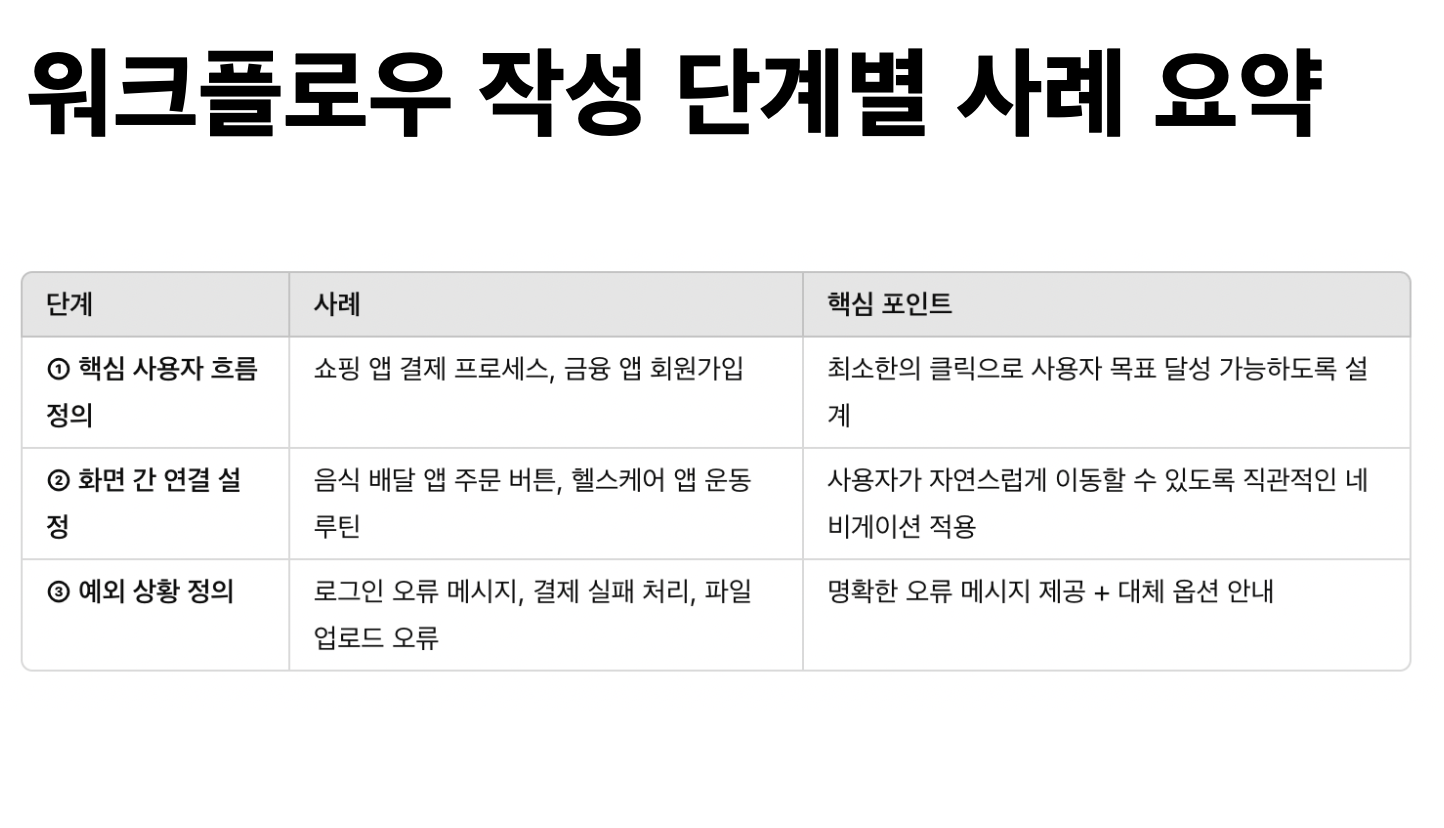
- 워크플로우 작성 단계
① 핵심 사용자 흐름 정의: 로그인, 회원가입, 상품 구매 등 주요 시나리오 정리
② 화면 간 연결 설정: 버튼 클릭 → 다음 화면으로 연결되는 방식 명확화
③ 예외 상황 정의: 사용자가 입력을 잘못했을 때, 오류 메시지는 어떻게 처리될지 정리
① 핵심 사용자 흐름 정의: 주요 시나리오 정리
사례 1: 모바일 쇼핑 앱의 사용자 흐름 (상품 구매 과정)
사용자가 쇼핑 앱에서 상품을 구매하는 과정을 정의합니다.
- 홈 화면 → 사용자 로그인 상태 확인
- 상품 검색 → 사용자가 키워드 입력 또는 카테고리 탐색
- 상품 상세 페이지 → 상품 설명, 가격, 리뷰 확인
- 장바구니 추가 → 수량 선택 후 장바구니 담기
- 결제 진행 → 배송 정보 입력 및 결제 방법 선택
- 주문 완료 → 결제 성공 후 주문 확인 화면으로 이동
💡 핵심 요소:
- 사용자가 원하는 상품을 빠르게 찾고, 결제까지 최소한의 클릭 수로 진행할 수 있도록 설계
- 결제 단계에서 할인 쿠폰 적용 기능 추가
② 화면 간 연결 설정: 버튼 클릭 → 다음 화면으로 이동하는 방식 명확화
사례 1: 음식 배달 앱에서 주문하기 버튼 연결
- 사용자가 음식 메뉴를 선택하고 '장바구니 담기' 버튼 클릭
→ 장바구니 화면으로 이동 - 장바구니에서 '결제하기' 버튼 클릭
→ 결제 화면으로 이동 - 결제 완료 후 '주문 확인' 버튼 클릭
→ 주문 상태 화면으로 이동
💡 핵심 요소:
- '이전 화면으로 돌아가기' 기능을 추가해 사용자가 자유롭게 탐색 가능
- 결제 완료 후 '배달 예상 시간'을 표시하여 사용자 만족도 향상
③ 예외 상황 정의: 오류 메시지 처리 방식
사례 1: 로그인 실패 처리 (비밀번호 오류 시)
- 사용자가 로그인 시 잘못된 비밀번호 입력
→ "비밀번호가 일치하지 않습니다. 다시 입력해주세요." 오류 메시지 표시 - 3회 연속 실패 시
→ "비밀번호를 잊으셨나요?" 버튼 활성화 + 비밀번호 재설정 페이지 연결 - 사용자가 5분 내에 다시 로그인 시도할 경우
→ "보안상의 이유로 잠시 후 다시 시도해주세요." 메시지 표시 + 로그인 제한 5분 적용
💡 핵심 요소:
- 사용자가 비밀번호를 잘못 입력할 경우 즉각적인 피드백 제공
- 보안 강화를 위해 일정 횟수 이상 실패 시 로그인 제한 기능 추가

- 좋은 워크플로우의 조건
사용자가 자연스럽게 이동할 수 있도록 명확한 흐름을 제공
불필요한 단계 제거하여 최적화된 경험 설계
예외 상황을 고려한 다양한 플로우 제공
DAY 12 과제
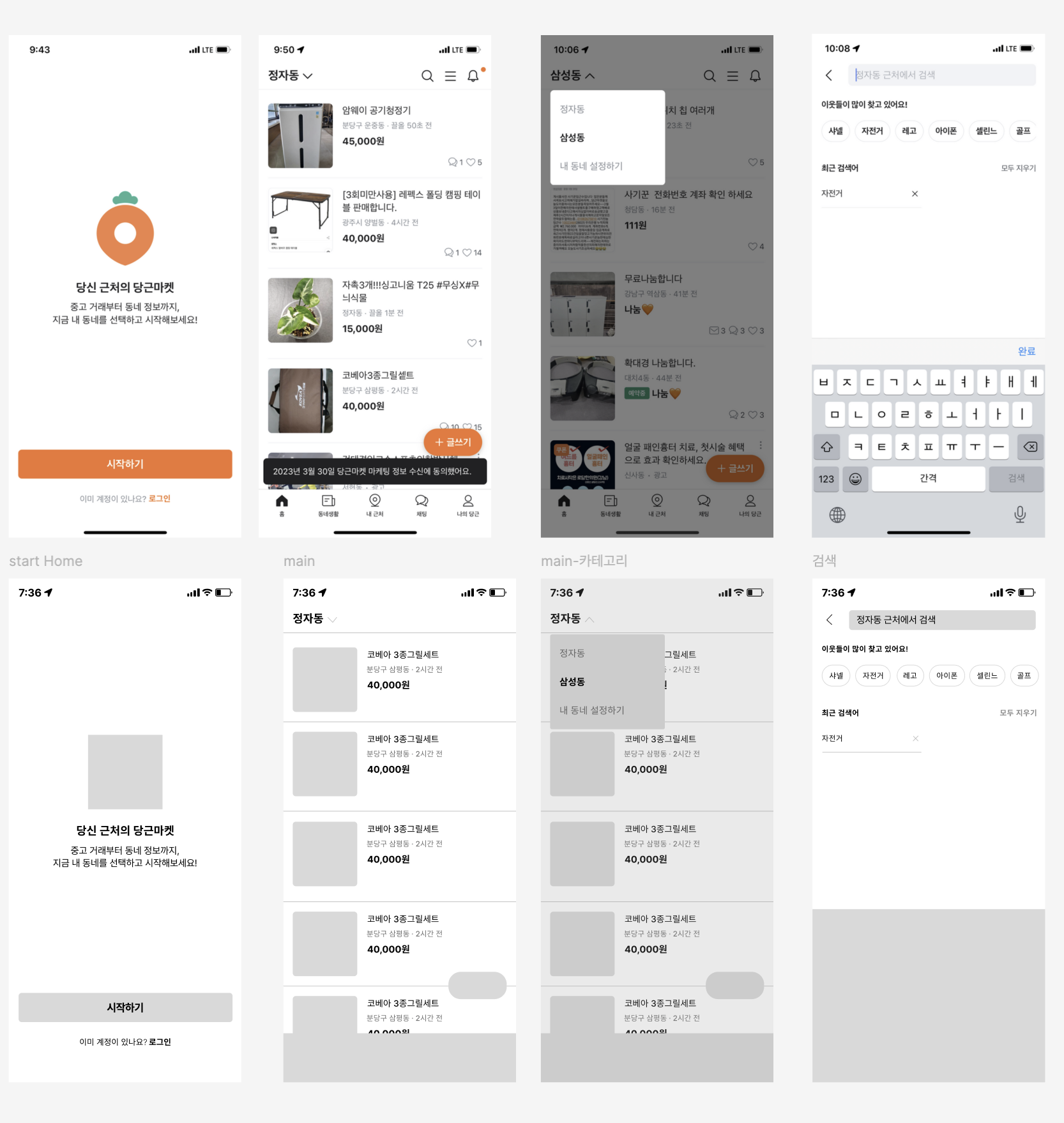
: 선정 서비스의 와이어프레임 및 워크플로우 설계
오늘의 과제는 어제 선정한 서비스의 와이어프레임과 워크플로우를 설계하는 것입니다!
어제 제가 선택한 "당근마켓"의 워크플로우와 와이어프레임을 설계해 보았습니다.

'오즈코딩스쿨 디자인부트캠프' 카테고리의 다른 글
| [디자인부트캠프] Day14 l 피그마 BASIC 01 (1) | 2025.02.13 |
|---|---|
| [디자인부트캠프] Day13 l 피그마 BASIC 01 (3) | 2025.02.12 |
| [디자인부트캠프] Day11 l UIUX 개념 입문 01 (2) | 2025.02.10 |
| [디자인부트캠프] Day10 l 디자인 이론과 심리학 (2) | 2025.02.07 |
| [디자인부트캠프] Day09 l AI 시대의 디자인_03 (2) | 2025.02.06 |