오늘은 오즈코딩스쿨 프로덕트 디자이너 부트캠프 2기 17일차입니다.
17일차에는 디자인 스타일 고도화 개요, 고급 그래픽 디자인 기술, Figma 플러그인 소개 및 실습에 대해 배우는 시간이었습니다!😊
1) 디자인 시스템이란?
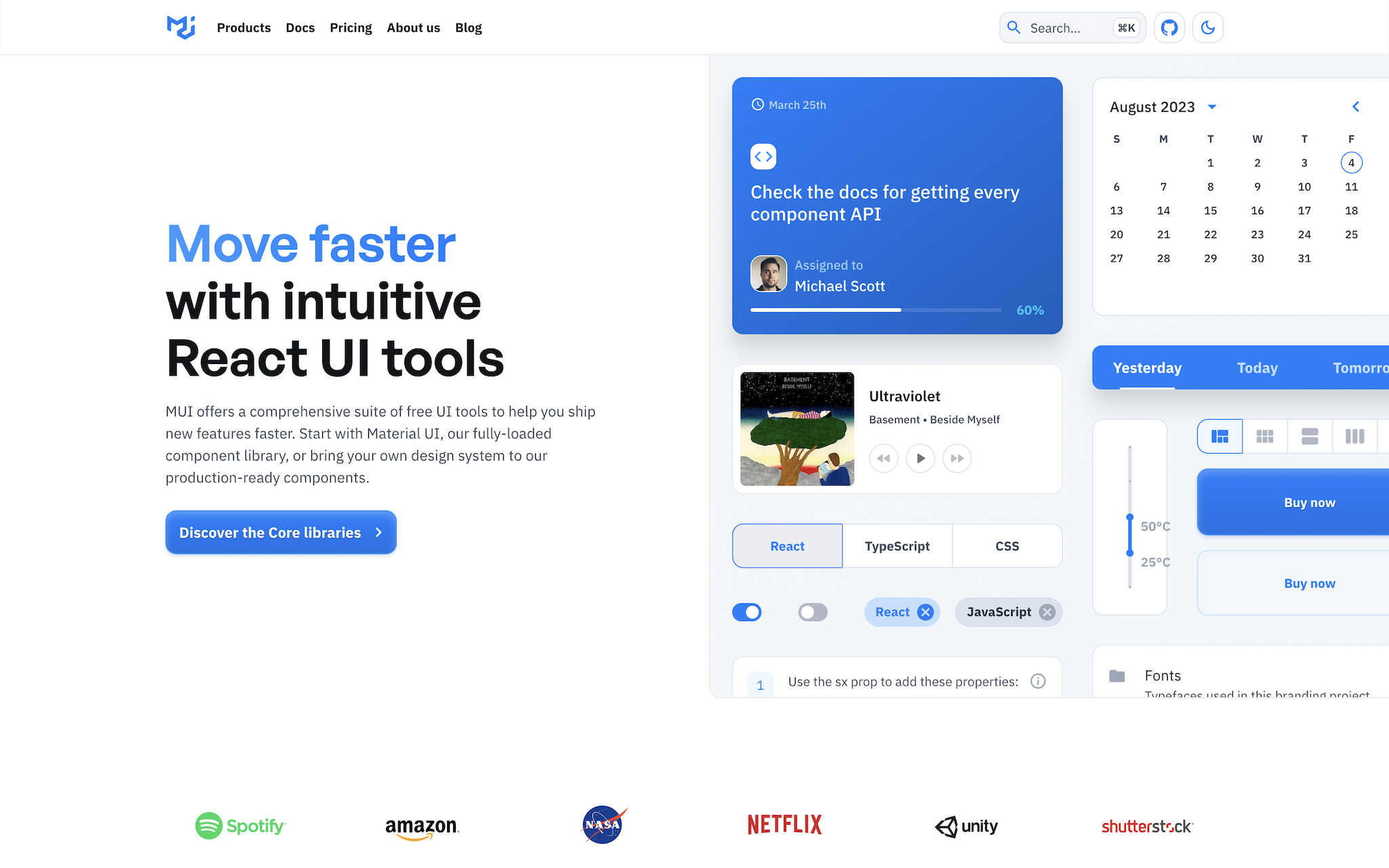
- 디자인 시스템: 디자인과 코드의 일관성을 유지하기 위해 정의된 가이드라인과 컴포넌트 라이브러리
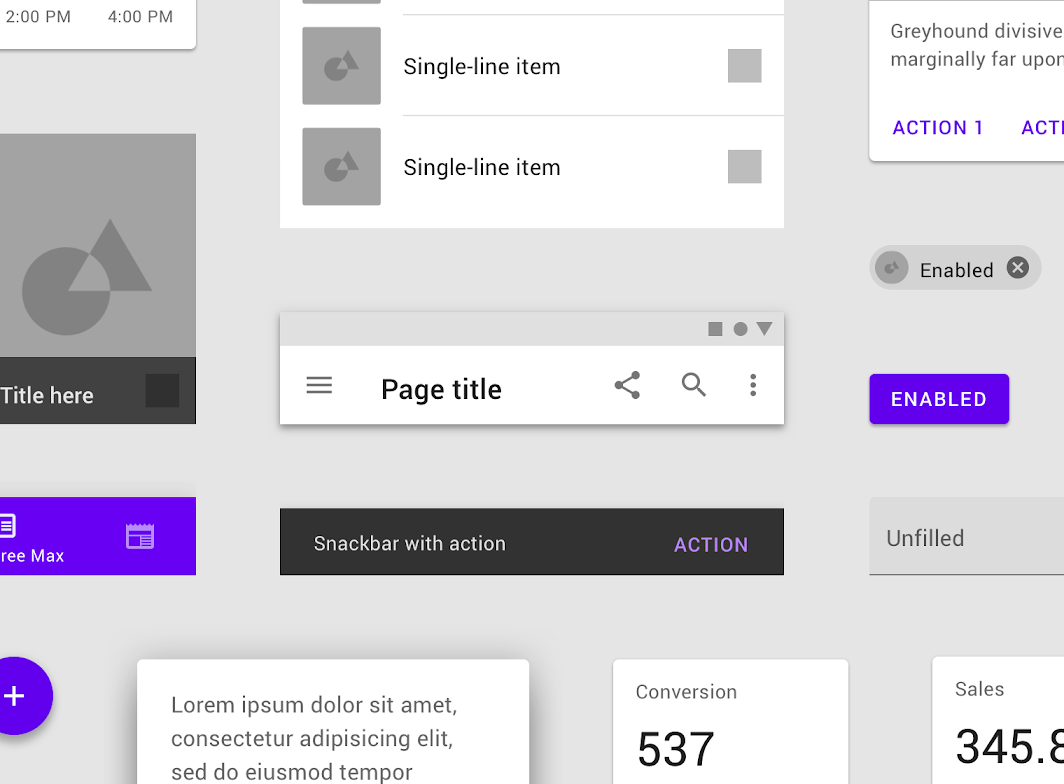
- 예시: Google Material Design, Apple Human Interface Guidelines


- 디자인 시스템의 필요성
- 일관성 유지 : 여러 디자이너가 참여해도 동일한 스타일 유지
- 협업 강화 : 개발자, 기획자와의 소통이 쉬워짐
- 유지보수 효율화 : 수정 사항을 한 번에 반영 가능
- 디자인 시스템 vs 스타일 가이드
- 디자인 시스템: 시각적 요소 + 기능적 요소(컴포넌트, 인터랙션) 포함

- 스타일 가이드: 컬러, 폰트 등 시각적 요소에 집중

2) 디자인 시스템의 주요 구성 요소
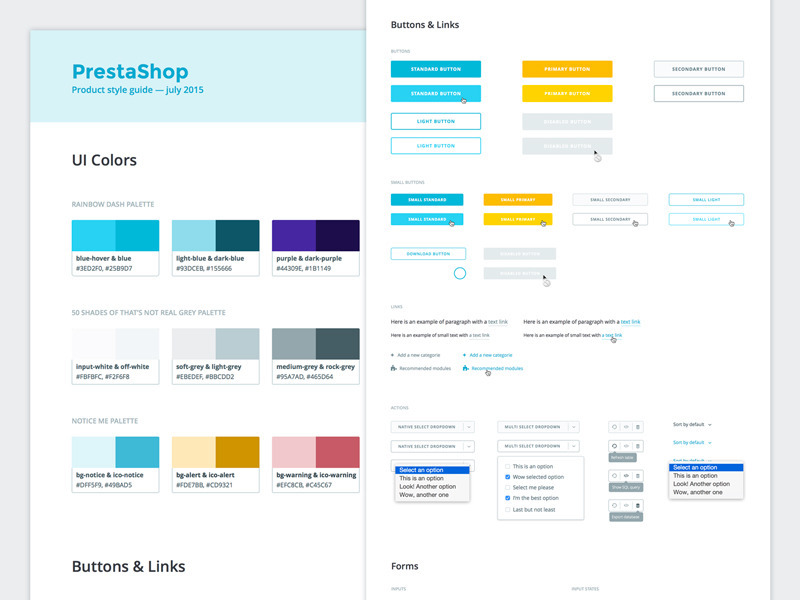
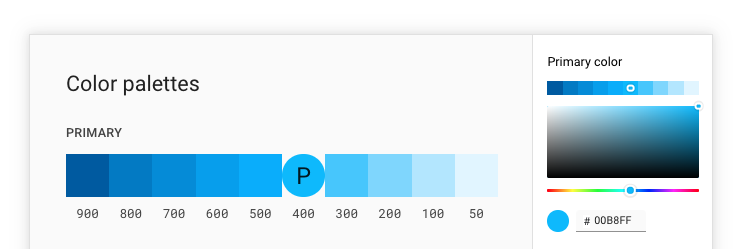
- 컬러 시스템 (Color System)
: 브랜드 컬러, 보조 색상, 상태 색상(에러, 성공, 경고 등) 정의

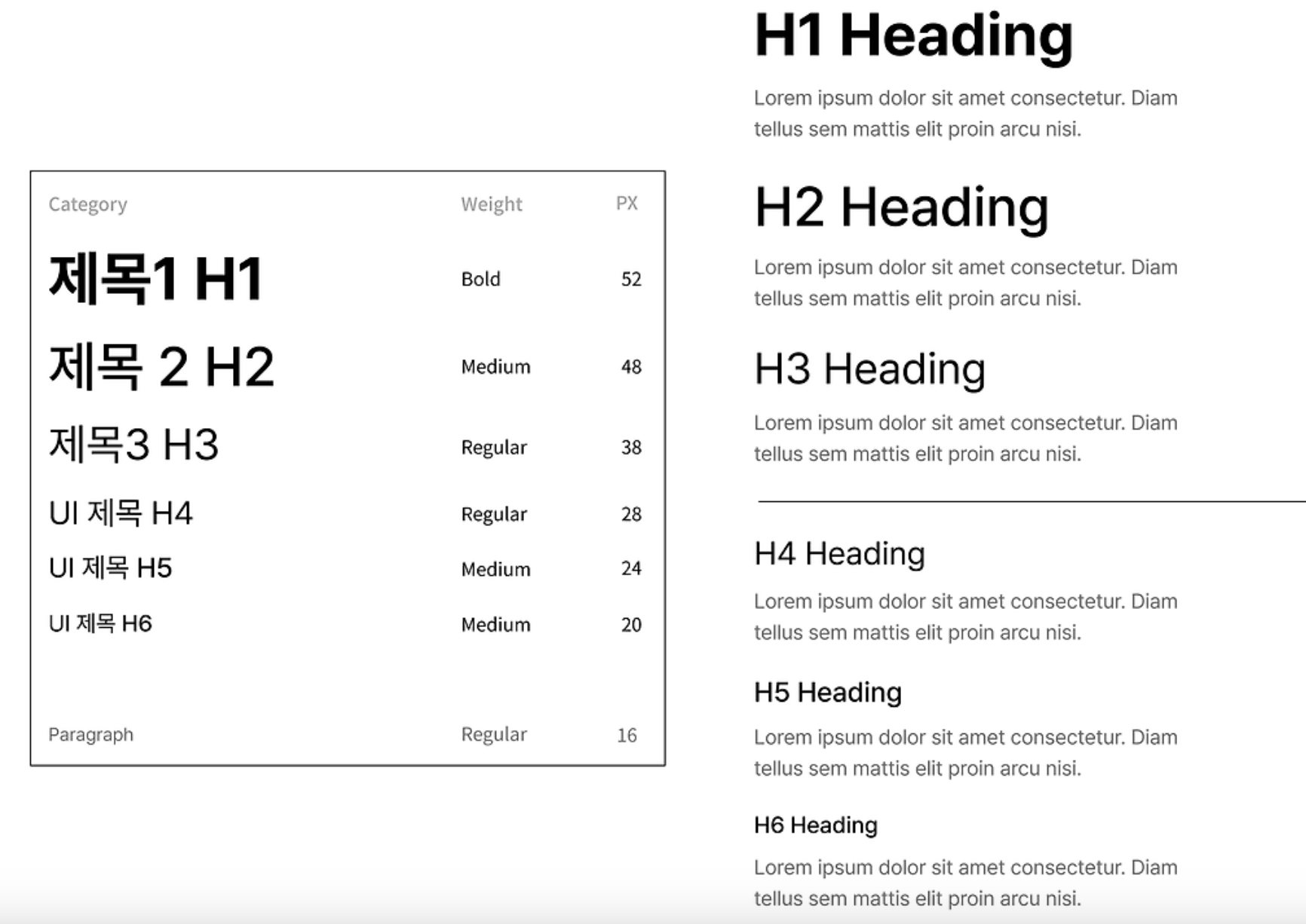
- 타이포그래피 시스템 (Typography System)
: 제목, 부제목, 본문, 캡션의 서체, 크기, 자간 정의

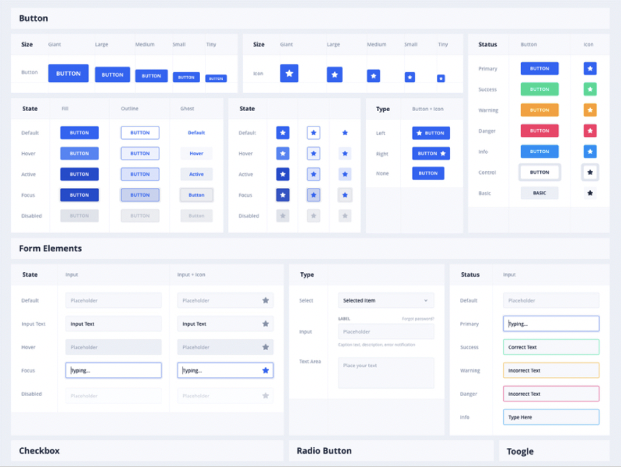
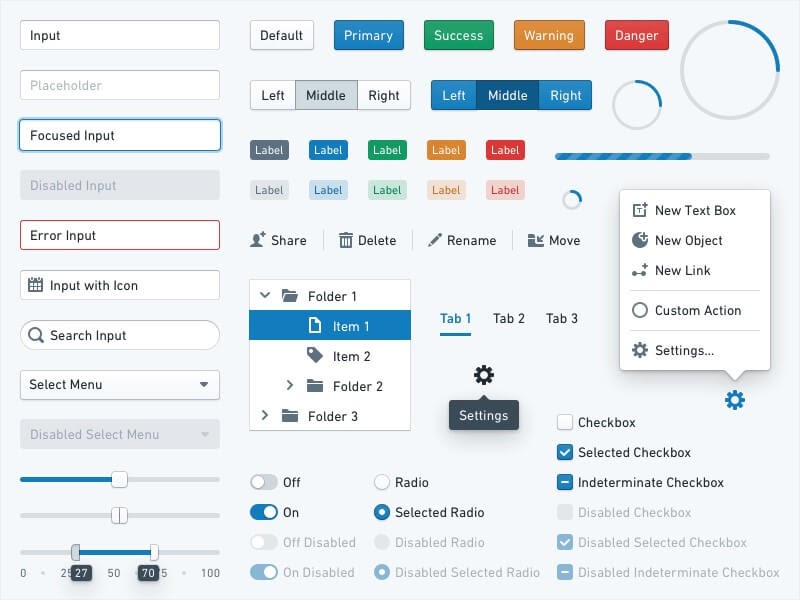
- 컴포넌트 라이브러리 (Component Library)
: 버튼, 입력 필드, 카드, 네비게이션 바 등 재사용 가능한 UI 요소

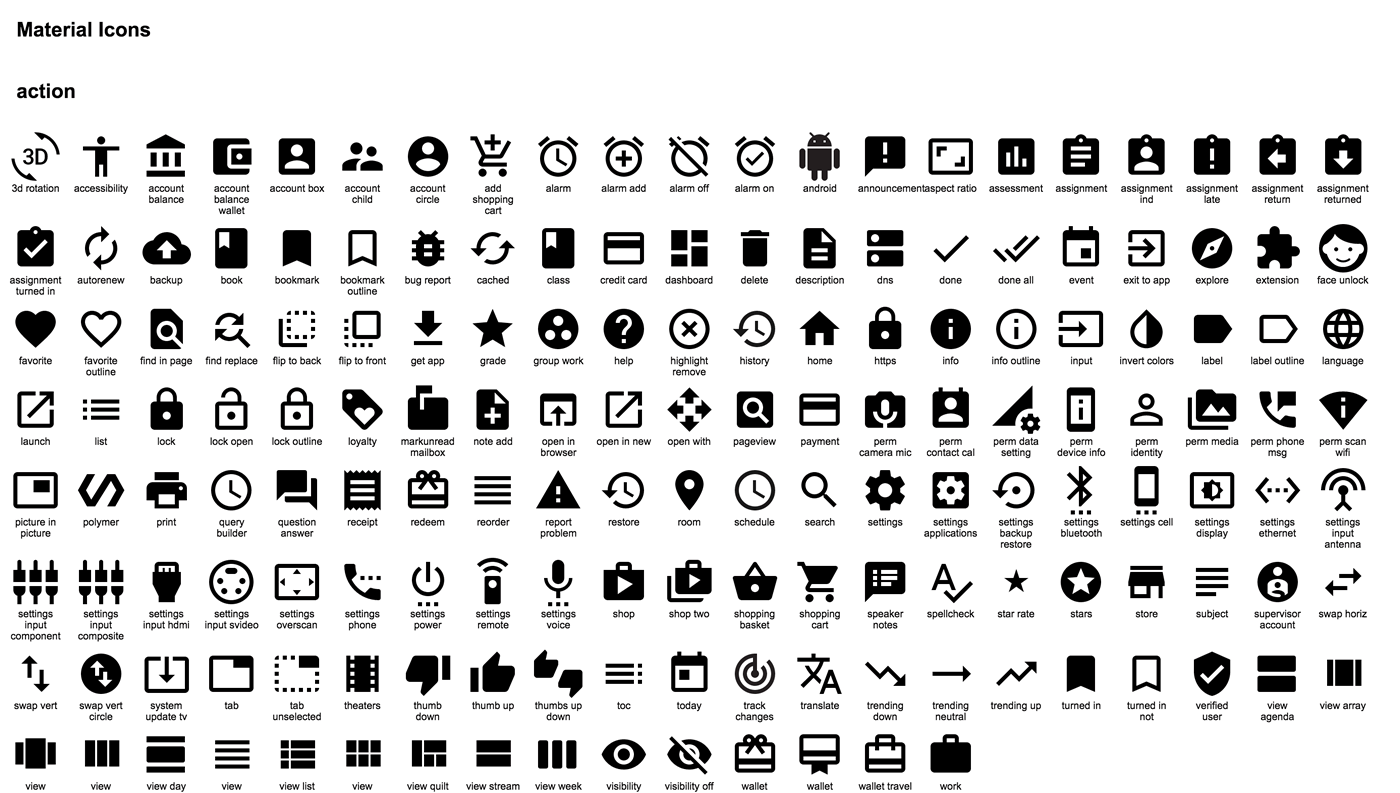
- 아이콘 및 이미지 스타일 (Iconography & Imagery)
: 아이콘의 크기, 두께, 스타일 정의 / 일관된 이미지 스타일 가이드 설정

3) 타이포그래피와 컬러 시스템 설계
- 타이포그래피 시스템 설계
기본 서체(Font Family) 선정
텍스트 스타일 정의: 제목(H1, H2), 본문, 캡션
폰트 크기, 자간, 줄 간격(Line Height) 설정

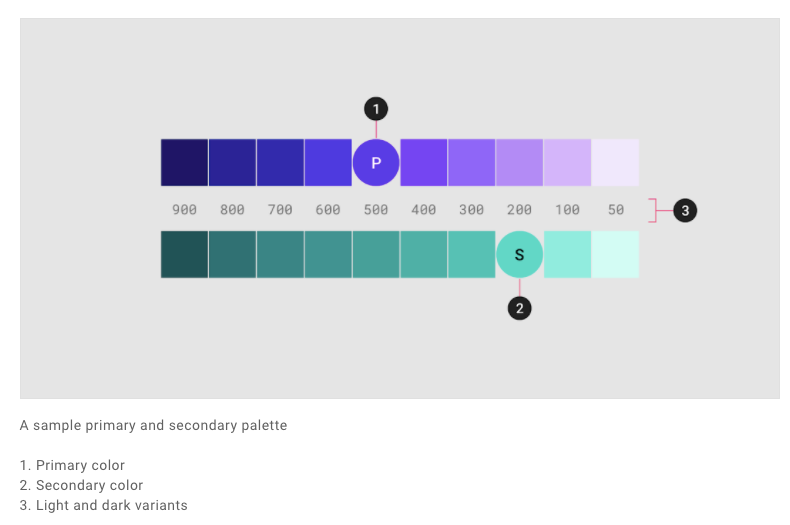
- 컬러 시스템 설계
Primary & Secondary Color: 브랜드 컬러 설정
상태 색상(Status Color): 에러, 성공, 경고 색상 추가
대비(Color Contrast) 테스트로 접근성 확보

타이포그래피와 컬러 시스템 설계
4) 컴포넌트 라이브러리 구축
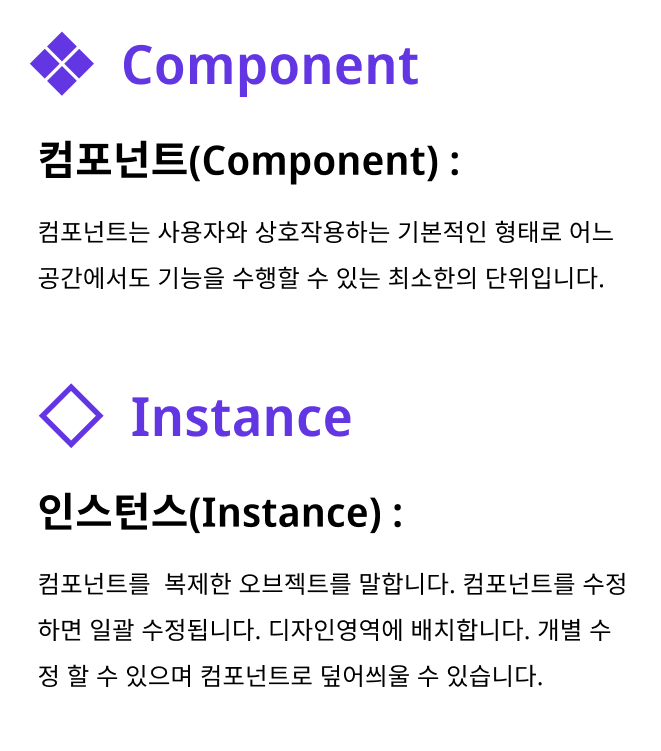
- 컴포넌트(Component)란?
: UI 디자인에서 반복적으로 사용되는 요소를 재사용 가능하도록 만든 디자인 단위

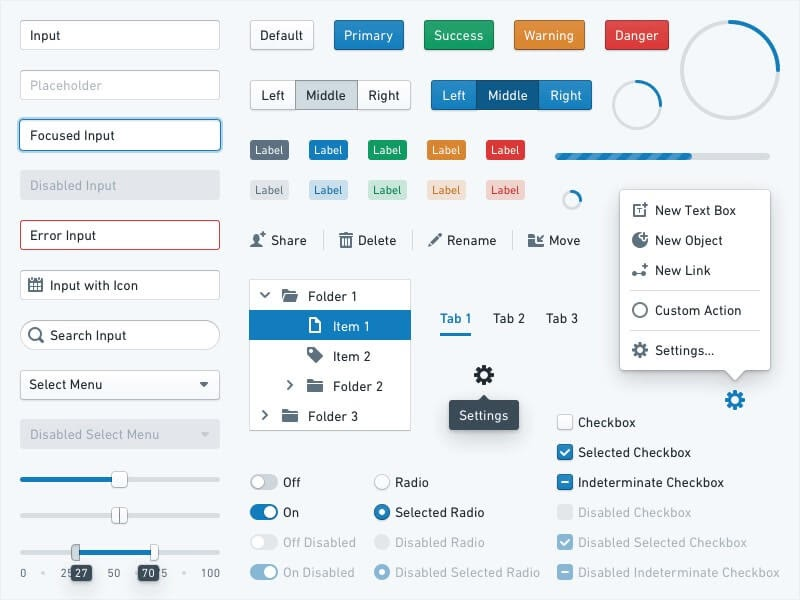
- 컴포넌트 라이브러리의 구성 요소
- 버튼(Button)
- 입력 필드(Input Field)
- 카드(Card)
- 네비게이션 바(Navigation Bar)

- 컴포넌트 생성 & 관리 전략
- 컴포넌트 인스턴스로 다양한 변형 생성
- 베리언츠(Variants)로 버튼 상태(기본, 호버, 비활성화 등) 관리

5) 아이콘 및 이미지 스타일 정의
- 아이콘 스타일 정의
- 크기(Size): 16px, 24px 등 규격화
- 두께(Weight): Thin, Regular, Bold 등
- 색상과 일관성 유지

- 이미지 스타일 가이드
- 프로필 이미지, 썸네일, 배너 이미지 규격 설정
- 라운드 처리, 그림자 효과 등 통일성 유지
- SVG & 벡터 아이콘 사용법
- SVG 아이콘 가져오기 및 커스터마이징
- 벡터 도구를 활용한 아이콘 제작
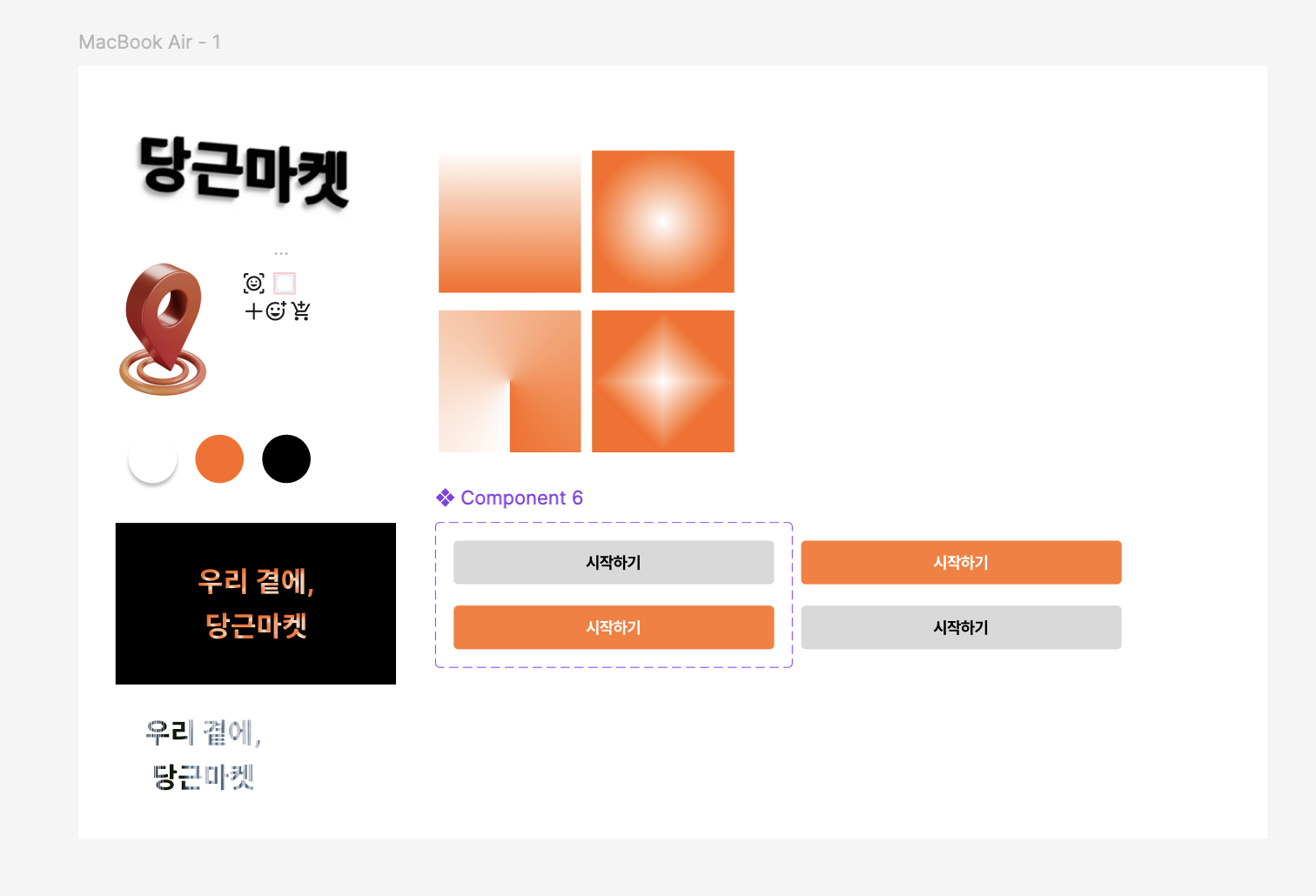
DAY 17 과제
: 피그마를 활용한 그래픽 디자인
오늘 배운 여러가지 도구들을 하나하나 사용해보면서 피그마에 대해 익숙해 지는 중입니다!


'오즈코딩스쿨 디자인부트캠프' 카테고리의 다른 글
| [디자인부트캠프] Day19 l UI디자인 실전 01 (1) | 2025.02.20 |
|---|---|
| [디자인부트캠프] Day18 l 디자인 시스템 01 (1) | 2025.02.19 |
| [디자인부트캠프] Day16 l 피그마 ADVANCED 02 (1) | 2025.02.17 |
| [디자인부트캠프] Day15 l 피그마 ADVANCED 01 (2) | 2025.02.14 |
| [디자인부트캠프] Day14 l 피그마 BASIC 01 (1) | 2025.02.13 |