오늘은 오즈코딩스쿨 프로덕트 디자이너 부트캠프 2기 19일차입니다.
19일차에는 앱 UI 디자인의 기본 원칙 이해를 전체적으로 배우는 시간이었습니다!😊
1) 앱 UI 디자인의 기본 원칙 이해
- UI 디자인의 3가지 핵심 원칙
일관성(Consistency): 모든 화면에서 동일한 스타일과 인터랙션 유지
가독성(Legibility): 텍스트와 아이콘이 쉽게 인식되도록 명확한 디자인
직관성(Intuitiveness): 사용자가 별도의 학습 없이 바로 사용할 수 있는 구조
- 사용자 중심 디자인(User-Centered Design)
- 사용자 입장에서 필요한 정보와 기능을 우선 제공
- 불필요한 요소 제거로 간결하고 깔끔한 UI 유지
- 반응형 디자인(Responsive Design)
다양한 기기(스마트폰, 태블릿)에서 일관된 사용자 경험 제공
2) 앱 디자인의 주요 화면 구조 분석

- 핵심 화면 유형
- 홈 화면(Home Screen): 주요 기능과 콘텐츠 제공
- 상세 페이지(Detail Page): 특정 정보 또는 콘텐츠의 세부 내용 제공
- 설정 화면(Settings): 사용자 맞춤 설정 및 정보 관리

- 좋은 화면 구성의 예시 분석
: 네이버, 배달의민족, 카카오톡 UI 화면 구조 비교

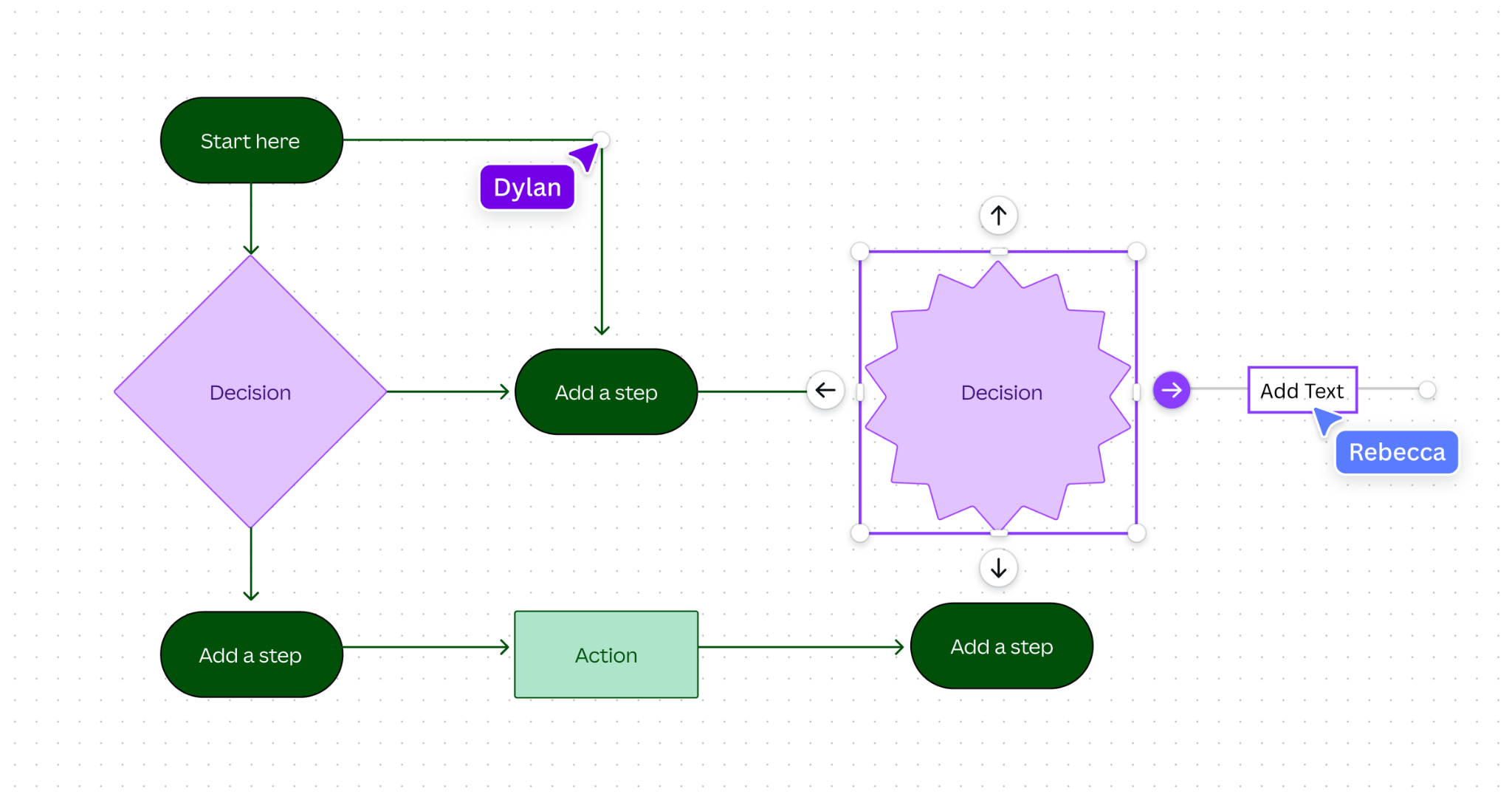
3) 디자인 프로세스와 사용자 흐름 설계
- 디자인 프로세스 개요
1단계: 사용자 요구 분석
2단계: 와이어프레임 작성
3단계: UI 스타일 가이드 적용
4단계: 프로토타입 제작
- 사용자 흐름(User Flow) 정의

- 사용자 흐름 설계 시 주의할 점
: 사용자가 최소한의 클릭으로 원하는 작업을 수행할 수 있도록 경로 최적화
오류 상황에 대한 예외 처리 (예: 잘못된 입력 시 메시지 표시)

4) 실전 앱 메인 화면 디자인
- 메인 화면의 핵심 요소
검색 바(Search Bar): 사용자가 원하는 정보를 빠르게 찾을 수 있도록 배치
카드 레이아웃(Card Layout): 콘텐츠를 시각적으로 쉽게 인식할 수 있도록 구성
CTA(Call-to-Action) 버튼: 주요 행동을 유도하는 버튼 디자인
- 레이아웃 구성 실습
그리드 시스템 활용해 균형 잡힌 디자인 배치
버튼과 텍스트 크기 조정으로 가독성 유지

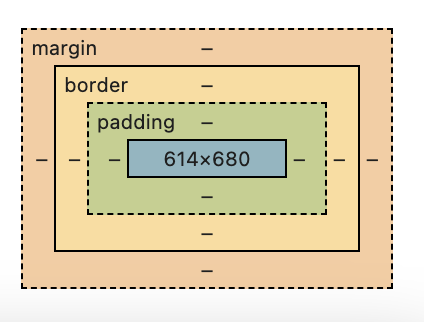
모바일 공통마진 설정은 = 16
전체 크기에서 공통 마진을 뺀다
콘텐츠 영역이 정해지면 컬럼개수를 정한다
사이트에서 풀영역, 컬럼개수를 지정한다

그리드 시스템 활용해 균형 잡힌 디자인 배치
버튼과 텍스트 크기 조정으로 가독성 유지

그리드 시스템 활용해 균형 잡힌 디자인 배치
버튼과 텍스트 크기 조정으로 가독성 유지


그리드 시스템 활용해 균형 잡힌 디자인 배치
버튼과 텍스트 크기 조정으로 가독성 유지

컬러 스타일, 타이포그래피 스타일 적용

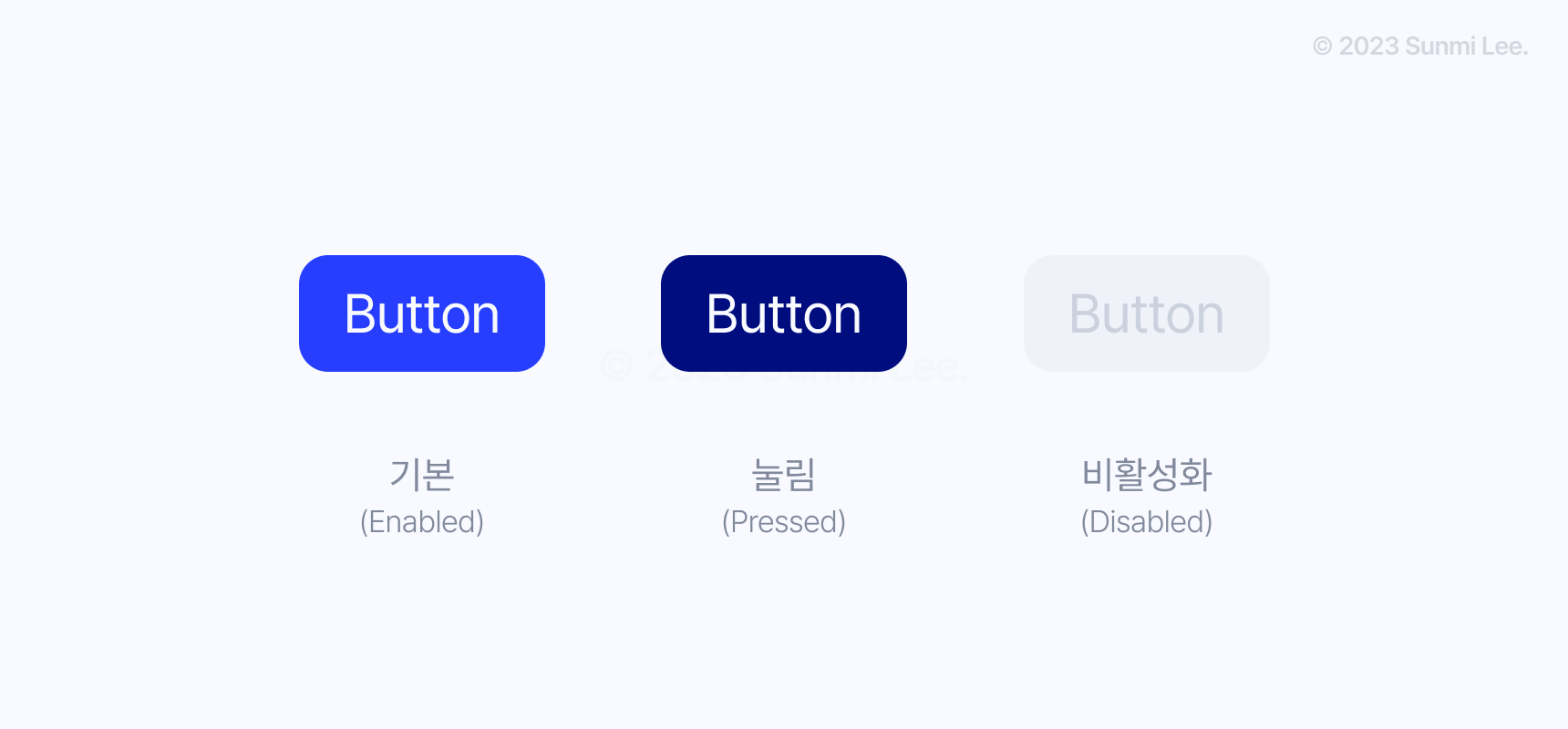
5) 상태 및 알림 UI 설계
- 상태 UI란?
로딩 상태(Loading State): 콘텐츠가 로딩 중일 때 사용자에게 피드백 제공
에러 상태(Error State): 오류 발생 시 사용자에게 명확한 안내 제공
빈 상태(Empty State): 사용 가능한 콘텐츠가 없을 때 대체 메시지 제공

- 알림(Notification) UI 설계
모달 창: 중요한 정보를 사용자에게 전달
팝업 창: 이벤트 정보를 사용자에게 전달

- 상태 및 알림 UI의 중요성
: 즉각적 피드백 제공으로 사용자 신뢰 향상
오류 상황을 최소화하고 사용자 행동을 유도
6) 디자인 리뷰 및 개선 방법
- 디자인 리뷰의 중요성
: 팀원 간 피드백을 통해 디자인의 완성도 향상
사용자 관점에서 오류 및 개선 사항 발견
- 디자인 리뷰 프로세스
1차 검토: 기능적 오류 및 일관성 확인
2차 검토: 사용자 피드백 반영
- 디자인 개선 전략
접근성 테스트: 다양한 사용자 관점에서 테스트
최신 디자인 트렌드 반영
DAY 19 과제
: 선정 서비스 UI 화면 클론 디자인
과제를 진행하기 앞서 지금까지 클론 디자인을 "당근마켓"으로 진행했는데 내가 흥미가 있는 어플이 아니다 보니 생각보다 디자인 시스템을 잡는 단계에서 한계점에 닿았습니다. 그래서 곰곰히 내가 개선할 수 있는 분야의 앱은 뭐가 있을까 생각해 보니 저는 의류에 관심이 많아 에이블리, 지그재그 등 많은 의류 어플을 이용해 왔습니다. 그래서 지그재그를 다시 클론 디자인 하겠다는 마음으로 변경하게 되었습니다!

'오즈코딩스쿨 디자인부트캠프' 카테고리의 다른 글
| [디자인부트캠프] Day22 l UX리서치 기본 개념과 유형 01 (3) | 2025.02.26 |
|---|---|
| [디자인부트캠프] Day21 l UI디자인 실전 02 (1) | 2025.02.24 |
| [디자인부트캠프] Day18 l 디자인 시스템 01 (1) | 2025.02.19 |
| [디자인부트캠프] Day17 l 피그마 ADVANCED 03 (1) | 2025.02.18 |
| [디자인부트캠프] Day16 l 피그마 ADVANCED 02 (1) | 2025.02.17 |