오늘은 오즈코딩스쿨 프로덕트 디자이너 부트캠프 2기 47일차입니다.
47일차에는 HTML에 대해 배우는 시간이었습니다!

1) HTML이란? 디자이너가 알아야 하는 이유
- HTML이란?
: 먼저, HTML은 "HyperText Markup Language"의 약자입니다.
단어만 들으면 어려워 보이지만, 간단히 말하면 웹페이지를 만들기 위한 기본 구조 언어.
- HTML의 특징
- HTML은 웹 페이지를 만들 때 사용하는 마크업 언어로, 태그를 사용해 문서나 데이터의 구조를 명시합니다
- HTML을 사용하면 텍스트, 이미지 등을 특정한 방식으로 표시할 수 있습니다
- HTML 요소는 시작 태그(opening tag), 글자, 내용, 종료 태그(closing tag)로 이루어져 있습니다
- HTML 요소의 속성은 시작 태그 안에 위치하며, 스타일 및 id부터 class까지 다룹니다
- HTML을 사용한 웹페이지 구축
- HTML은 웹페이지의 구조만으로는 보기 좋게 꾸미거나 상호작용이 가능하게 만들기 어렵습니다
- HTML을 예쁘게 꾸미거나 상호작용이 가능하게 하기 위해서는 CSS와 자바스크립트라는 보조 기술을 사용합니다
- HTML은 어떤 역할을 할까요?
: 디자인 도구에서는 우리가 버튼, 사진, 텍스트를 자유롭게 배치하지만,
웹사이트에서는 이 요소들이 어떤 순서로, 어떤 관계로 존재할지 코드로 정리해야 합니다.
HTML은 그 역할을 해요.
예를 들어…
- 텍스트는 <p> 태그로,
- 제목은 <h1>~<h6>로,
이미지는 <img>로 - 링크는 <a>로 넣습니다.
즉, HTML은 “뼈대” 또는 “골격”에 해당해요.
집을 짓는다면 철근과 벽을 세우는 단계죠.
아직 색도 없고, 움직임도 없고, 예쁘진 않지만 콘텐츠의 틀을 만들기 위한 가장 중요한 출발점입니다.
- 왜 디자이너가 HTML을 알아야 할까?
"디자이너는 디자인만 잘하면 되지, 코드는 왜 알아야 하죠?"
라고 생각할 수도 있지만, 실무에선 HTML 구조를 이해하는 디자이너가 훨씬 강력합니다.
1. 개발자와의 협업에서 정확한 구조 전달 가능
예를 들어, Figma에서 만든 디자인 시안이 있어요.
이걸 개발자에게 넘길 때, 단순히 "여기 이미지 넣어주세요"라고 말하는 것보다,
👉 "여긴 section으로 나누고, 안에 ul/li 리스트 구조로 잡아주세요"
이렇게 말하면 개발자는 훨씬 쉽게 이해하고 빠르게 작업할 수 있습니다.
2. 디자인 시 구조적인 사고 가능
디자이너가 HTML을 알면, 단순히 예쁜 UI뿐 아니라
사용자 흐름에 따라 콘텐츠를 어떻게 배치할 것인지 생각하게 됩니다.
레이어 단위로만 작업하던 사고가,
→ 이제는 "이 콘텐츠는 섹션이구나", "여긴 리스트로 반복되는 구조네"
이렇게 구조 중심의 사고 방식으로 확장돼요.
3. Figma → 코드 구조 연결이 쉬워진다
디자인만 하면 끝이 아니죠.
Figma에서 만든 디자인이 실제로 브라우저에서 어떻게 보일지를 상상하며 설계할 수 있어야 합니다.
그럴 때 HTML 구조를 이해하고 있으면,
👉 "이건 header, 이건 main, 여기는 footer로 나누면 되겠네"
하는 식으로 디자인과 개발 사이의 다리 역할을 할 수 있게 됩니다.
| 이유 | 설명 |
| ✅ 구조 설계 능력 향상 | 뼈대 중심의 UI 설계 가능 |
| ✅ 협업 효율 증가 | 개발자와 빠르고 정확한 커뮤니케이션 |
| ✅ 실무 경쟁력 상승 | 디자이너로서 더 넓은 영역 이해 가능 |
2) HTML 기본 문법 & 주요 태그 설명
✅ HTML 기본 구조
자, 이제 HTML이라는 언어가 어떤 역할을 하는지 알았으니,
실제로 HTML 문서를 어떻게 시작하고 구성하는지 기본 뼈대를 한번 살펴볼게요.
- HTML 문서의 기본 구조는 이렇게 생겼어요
각 부분을 천천히 뜯어보면요:
- <!DOCTYPE html>: 이건 “이 문서는 HTML5 문서입니다”라고 브라우저에게 알려주는 선언이에요. 웹사이트의 가장 첫 줄에 항상 들어가요.
- <html lang="ko">: HTML의 시작과 끝을 나타내는 태그입니다. lang="ko"는 이 문서가 한국어 페이지라는 걸 의미해요.
- <head>: 눈에 보이지 않는 정보들(문서 제목, 인코딩, 외부 CSS 등)을 설정하는 공간이에요.
- <body>: 실제로 화면에 보이는 모든 내용이 이 안에 들어갑니다.
텍스트, 이미지, 버튼, 링크 등 웹페이지에 표시되는 콘텐츠는 전부 여기서 작성해요.
- 주요 태그 소개
🏷️ 1. <h1> ~ <h6>: 제목 태그
- <h1>이 가장 큰 제목, <h6>이 가장 작은 제목이에요.
- 웹페이지에서 제목이나 섹션 타이틀을 표현할 때 사용합니다.
<h1>오늘의 뉴스</h1>
<h2>정치</h2>
<h3>대통령 인터뷰</h3>
📌 웹접근성과 SEO(검색 최적화)에서 중요하게 여겨지는 태그입니다.
🏷️ 2. <p>: 문단(Paragraph)
- 일반적인 텍스트 문장을 담을 때 사용합니다.
<p>이곳은 디자이너를 위한 HTML 수업입니다.</p>
🏷️ 3. <a>: 링크(anchor)
- 다른 페이지로 이동하거나 외부 사이트로 연결할 때 사용합니다.
📌 href 속성은 링크의 주소를 넣는 곳입니다.
target="_blank"를 추가하면 새 창으로 열 수 있어요.
🏷️ 4. <img>: 이미지 삽입
- 이미지를 보여줄 때 사용합니다.
<img src="cat.jpg" alt="귀여운 고양이">
📌 src는 이미지 경로, alt는 대체 텍스트(이미지가 안 뜰 때 표시됨)
🏷️ 5. <ul> / <li>: 리스트 만들기
- 여러 개의 항목을 나열할 때 사용해요.
- <ul>: 순서 없는 리스트 (점으로 표시)
- <ol>: 순서 있는 리스트 (번호로 표시)
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
🏷️ 6. <div>: 구역 나누기
- 시각적인 구역을 나누거나, 나중에 CSS로 스타일을 적용할 때 사용합니다.
- 기본적으로 아무 의미도 없지만 레이아웃을 나누는 용도로 많이 사용해요.
<div>
<h2>나의 소개</h2>
<p>저는 UX 디자이너입니다.</p>
</div>
앞으로 CSS를 배울 때 많이 만날 태그예요.
- 속성(attribute)의 개념
태그에 추가 정보를 줄 때 사용하는 게 속성입니다.
모든 속성은 속성명="값" 형식으로 사용해요.
예시:
<img src="profile.jpg" alt="내 사진">
| 속성 | 설명 |
| href | 링크 주소 |
| src | 이미지 파일 경로 |
| alt | 이미지가 안 보일 때 대체 텍스트 |
| target="_blank" | 새 창으로 열기 |
| class | CSS에서 그룹 스타일링할 때 사용 |
| id | 특정 요소 하나에 고유한 이름 부여 |
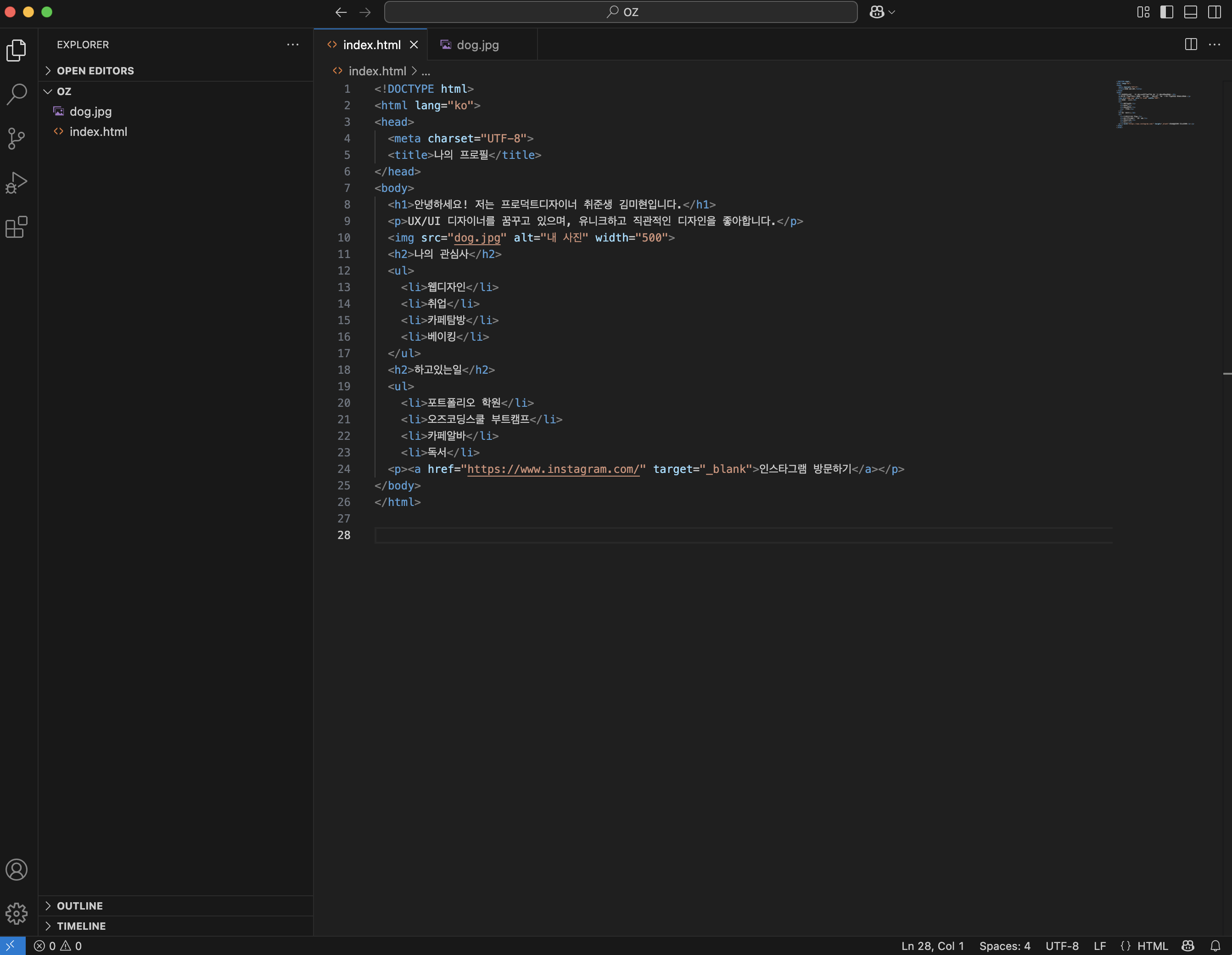
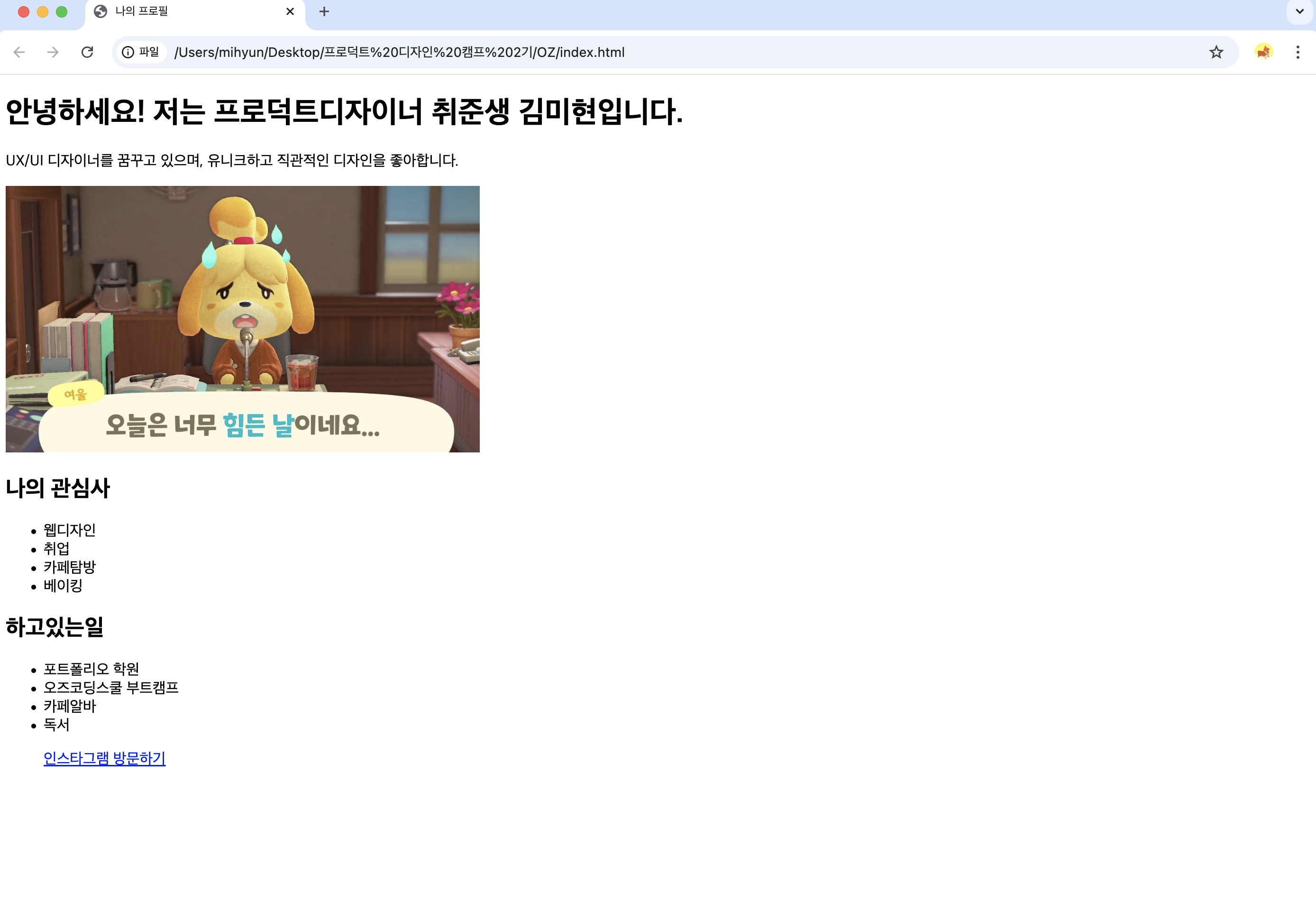
DAY 47 과제
HTML로 웹 구조 디자인하기


'오즈코딩스쿨 디자인부트캠프' 카테고리의 다른 글
| [디자인부트캠프] Day49 l 디자이너를 위한 CSS 01 (1) | 2025.04.08 |
|---|---|
| [디자인부트캠프] Day48 l 디자이너를 위한 HTML 02 (2) | 2025.04.04 |
| [디자인부트캠프] Day46 l 디자이너를 위한 개발 지식 (3) | 2025.04.01 |
| [디자인부트캠프] Day45 l AI와 디자인 프로세스 (2) | 2025.03.31 |
| [디자인부트캠프] Day44 l AI와 디자인 프로세스 (2) | 2025.03.31 |