오늘은 오즈코딩스쿨 프로덕트 디자이너 부트캠프 2기 48일차입니다.
48일차에는 어제에 이어 HTML에 대해 배우는 시간이었습니다!

1) 시멘틱 태그 & 웹페이지 구조 설계
✅ 시멘틱 태그란?
HTML을 처음 배울 때 <div>로 모든 구역을 나눴던 기억 있으시죠?
예를 들어 이런 코드입니다
✅ 시멘틱 태그란?
HTML을 처음 배울 때 <div>로 모든 구역을 나눴던 기억 있으시죠?
예를 들어 이런 코드입니다:
<div>로고</div>
<div>메뉴</div>
<div>본문</div>
<div>푸터</div>
이렇게 div만 쓰면 컴퓨터 입장에서는 이게 무슨 영역인지 알 수 없어요.
“디자인은 잘 보이지만, 의미는 알 수 없는 구조”가 되는 거죠.
이 문제를 해결하기 위해 등장한 것이 시멘틱(Semantic) 태그입니다.
Semantic은 ‘의미 있는’이라는 뜻이죠.
✅ 시멘틱 태그란?
단순히 보이는 구조가 아니라, 각 영역이 어떤 의미를 가지는지를 브라우저와 개발자 모두에게 명확하게 설명해주는 태그입니다.
📌 시멘틱 태그 예시
| 태그 | 의미 | 실제 예시 설명 |
| <header> | 페이지 상단 | 로고, 메뉴바 등 포함 |
| <nav> | 내비게이션 영역 | 페이지 이동 링크 모음 |
| <main> | 주요 콘텐츠 영역 | 본문, 핵심 콘텐츠 |
| <section> | 주제별 구획 | 소개 섹션, 특징 섹션 등 |
| <article> | 독립된 콘텐츠 단위 | 블로그 글, 뉴스 카드 등 |
| <footer> | 페이지 하단 | 연락처, 저작권, SNS 링크 등 |
- 시멘틱 태그를 왜 써야 할까?
1. 개발자와의 협업에서 구조가 명확해져요
- <div class="top">, <div class="wrap"> 대신
<header>, <main> 이렇게 쓰면, 서로 말이 잘 통합니다.
2. SEO(검색엔진 최적화)에 좋아요
- 검색엔진은 콘텐츠가 어떤 의미인지 파악하려고 노력하는데,
시멘틱 태그를 쓰면 콘텐츠 구조를 더 잘 이해합니다.
3. 웹 접근성 향상에 도움
- 시각장애인 등 보조기기를 사용하는 사용자들은 HTML 구조를 기반으로 콘텐츠를 탐색해요.
이 때 시멘틱 태그가 있으면 더 정확하게 콘텐츠를 읽을 수 있습니다.
| 일반 태그 (div) | 시멘틱 태그 사용 시 |
| 의미 없음 | 영역의 역할이 명확해짐 |
| 모든 구역이 비슷해 보임 | 브라우저와 사용자 모두가 구조 파악 가능 |
| 협업 시 혼란 | 개발자/검색엔진/기기 모두에게 친절함 |
“디자인에서도 여백, 색상, 계층 구조처럼 보이지 않는 규칙이 중요하듯,
HTML에서도 시멘틱 구조는 코드의 의미를 살리는 핵심입니다.
구조를 잘 짜는 디자이너는 실무에서 훨씬 신뢰받습니다.”
- 구조 체크 질문
<header>와 <footer>는 제대로 위/아래에 위치했나요?
→ 구조적으로 의미 있는 위치에 잘 배치했는지 확인
각 <section>에 제목(<h2>)을 포함했나요?
→ 콘텐츠의 주제를 구분할 수 있어야 해요.
메뉴 항목은 <ul>과 <li>로 리스트로 구성했나요?
→ 반복되는 정보는 리스트로 표현하는 것이 기본입니다.
이미지에 alt 속성을 넣었나요?
→ 웹 접근성과 검색엔진 최적화에 필수입니다.
링크(<a>)에 target="_blank" 속성이 있나요?
→ 외부 페이지는 새 창으로 여는 것이 사용자 경험에 좋아요.
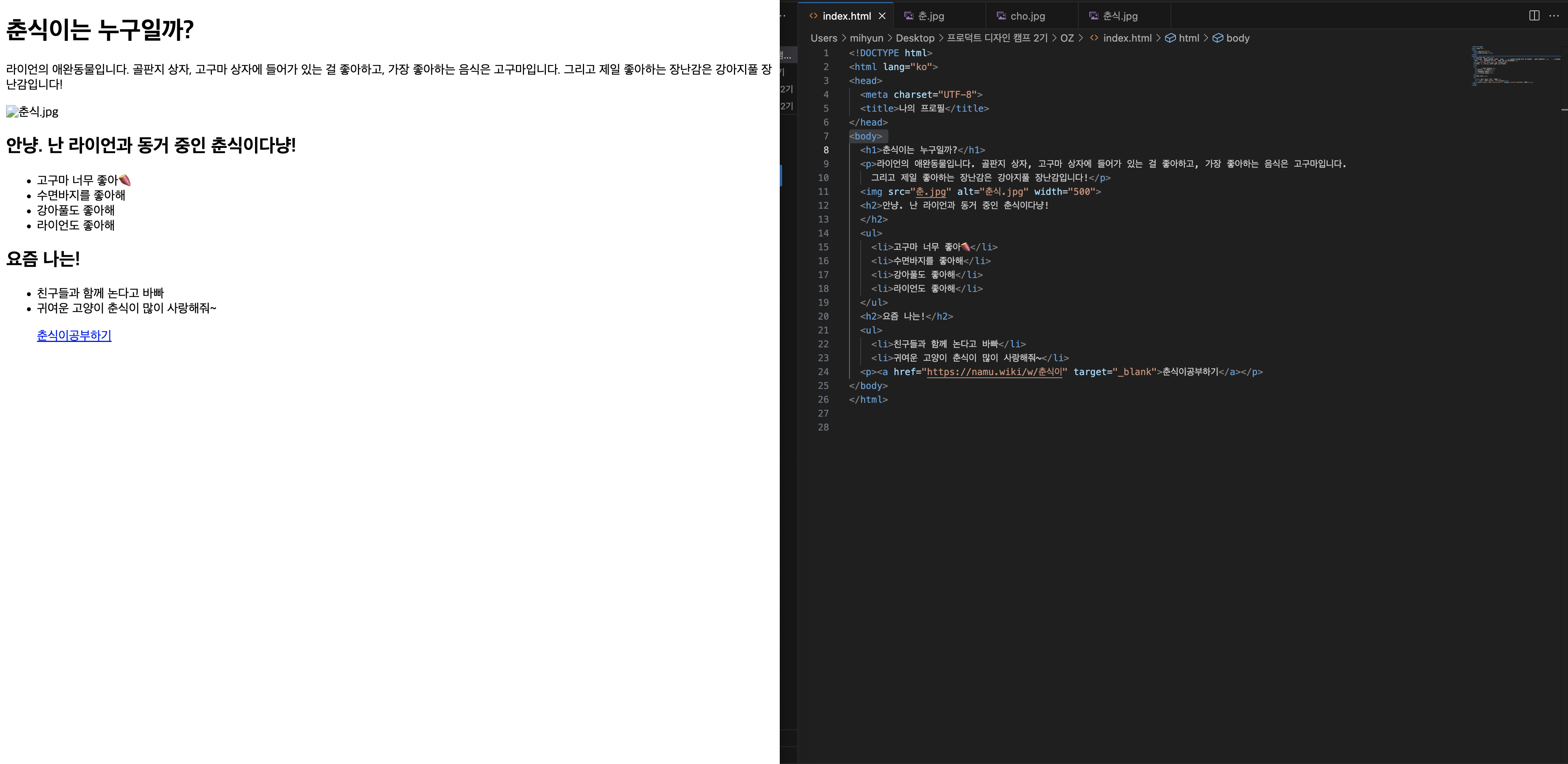
DAY 48 과제
HTML을 활용해 간단한 웹 구조 디자인

아직 익숙하지 않아 버벅거리는게 많아요🥹 이미지 부분에서 계속 오류가 나서 왜 그런지 답답한 마음도 조금 드네요🥲
'오즈코딩스쿨 디자인부트캠프' 카테고리의 다른 글
| [디자인부트캠프] Day50 l 디자이너를 위한 CSS 02 (1) | 2025.04.08 |
|---|---|
| [디자인부트캠프] Day49 l 디자이너를 위한 CSS 01 (1) | 2025.04.08 |
| [디자인부트캠프] Day47 l 디자이너를 위한 HTML (2) | 2025.04.02 |
| [디자인부트캠프] Day46 l 디자이너를 위한 개발 지식 (3) | 2025.04.01 |
| [디자인부트캠프] Day45 l AI와 디자인 프로세스 (2) | 2025.03.31 |