오늘은 오즈코딩스쿨 프로덕트 디자이너 부트캠프 2기 50일차입니다.
50일차에는 어제에 이어 CSS에 대해 배우는 시간이었습니다!
벌써 50일이라는 시간이 흘렀네요! 이번 CSS를 마지막으로 이론은 마무리 후 프로젝트에 들어갑니다!😊
조금만 더 힘내면 금방 캠프 수료식이 다가올 것 같아요🥹
1) 클래스 활용법 & 그룹 스타일링
클래스 선택자
HTML에서 여러 요소에 같은 스타일을 반복해서 적용하고 싶을 때
사용하는 게 바로 클래스 선택자(.class)입니다.
📌 기본 사용법
html
<div class="card">내용</div>
css
.card {
background: #fff;
padding: 20px;
border-radius: 12px;
}
✅ 클래스의 특징
| 장점 | 설명 |
| ✅ 재사용 가능 | 한 번 정의한 스타일을 여러 요소에 반복 적용 |
| ✅ 코드 분리 가능 | HTML 구조와 CSS 스타일을 명확히 구분 가능 |
| ✅ 유지보수 쉬움 | 스타일만 바꿔도 전체 디자인 일괄 수정 가능 |
클래스 사용 실전 예시
html
<h2 class="section-title">소개</h2>
<h2 class="section-title">메뉴</h2>
css
.section-title {
font-size: 20px;
color: #444;
margin-bottom: 12px;
}
🧠 왜 좋을까?
- section-title이라는 이름만 붙이면,
- 소개든, 메뉴든, 후기든 모든 제목이 같은 스타일을 유지합니다.
- 디자인 가이드처럼 공통 스타일을 통일할 수 있어요.
✅ 하나의 요소에 클래스 여러 개 쓰기
html
<div class="card shadow">카드 내용</div>
css
.card {
padding: 20px;
border-radius: 12px;
background: #fff;
}
.shadow {
box-shadow: 0 4px 12px rgba(0,0,0,0.1);
}
- 한 요소에 여러 클래스를 띄어쓰기로 나열할 수 있어요.
- 각각의 클래스가 특정 스타일 기능만 담당하면, ➤ 더 효율적이고 모듈화된 스타일 관리가 가능해집니다.
네이밍 팁: 의미 중심으로 작성하기
❌ .red-title, .big-text → 너무 구체적이라 유지보수 어려움
✅ .section-title, .highlight, .content-box → 의미 중심 네이밍
코드만 봐도 역할이 드러나게 네이밍하는 게 디자인 시스템의 기본이에요.
“CSS의 클래스는 디자인 컴포넌트를 만드는 기본 단위입니다.
반복되는 디자인을 빠르고, 깔끔하고, 체계적으로 표현할 수 있는 도구예요.”
2) 박스 모델 & 레이아웃 구조 잡기
✅ 박스 모델(Box Model)이란?
우리가 디자인 툴에서 사각형 요소들을 다루듯,
웹페이지의 모든 요소들도 기본적으로 보이지 않는 사각형 박스 구조로 되어 있어요.
이 박스는 4가지 층(layer)으로 구성됩니다:
📦 박스 구조 시각화
css
[ margin ]
[ border ]
[ padding ]
[ content ]
| 구성 요소 | 설명 |
| content | 텍스트, 이미지 등 실제 콘텐츠 |
| padding | 콘텐츠와 테두리 사이의 안쪽 여백 |
| border | 요소의 경계선 |
| margin | 요소와 요소 사이의 바깥 여백 |
👉 이걸 한 번 이해하면, 여백이 왜 생기는지, 레이아웃이 왜 깨지는지 이유가 보이기 시작해요!
💡 각 속성이 하는 일:
- width: 카드의 가로 길이 고정
- background: 카드 배경색 설정
- padding: 안쪽 공간 확보 → 텍스트가 가장자리와 붙지 않음
- margin: 카드 외부와 다른 요소 사이 공간 확보
- border: 테두리 추가
- border-radius: 모서리를 둥글게
✅ 여백 관련 속성 정리
| 속성 | 설명 | 예시 |
| margin | 요소 바깥 여백 | margin: 20px |
| padding | 요소 안쪽 여백 | padding: 16px |
✅ 정렬 관련 속성
텍스트 정렬
css
.text-center {
text-align: center;
}
💬 디자이너 시점으로 해석해보기
디자인 툴에서 오브젝트 간의 여백 설정,
요소 간 간격 맞추기, 정렬 정리 하는 건 다들 익숙하죠?
이걸 웹에서는 코드로 조절할 수 있어야 해요.
CSS의 margin, padding, text-align, flex 속성들이 그 기능을 대신하는 겁니다.
“여백은 단순히 공간이 아니라, 정보를 구분하고 강조하는 디자인의 핵심 도구입니다.
CSS에서의 여백과 정렬은, 디자이너의 감각을 코딩으로 표현하는 기본이 돼요.”
DAY 50 과제
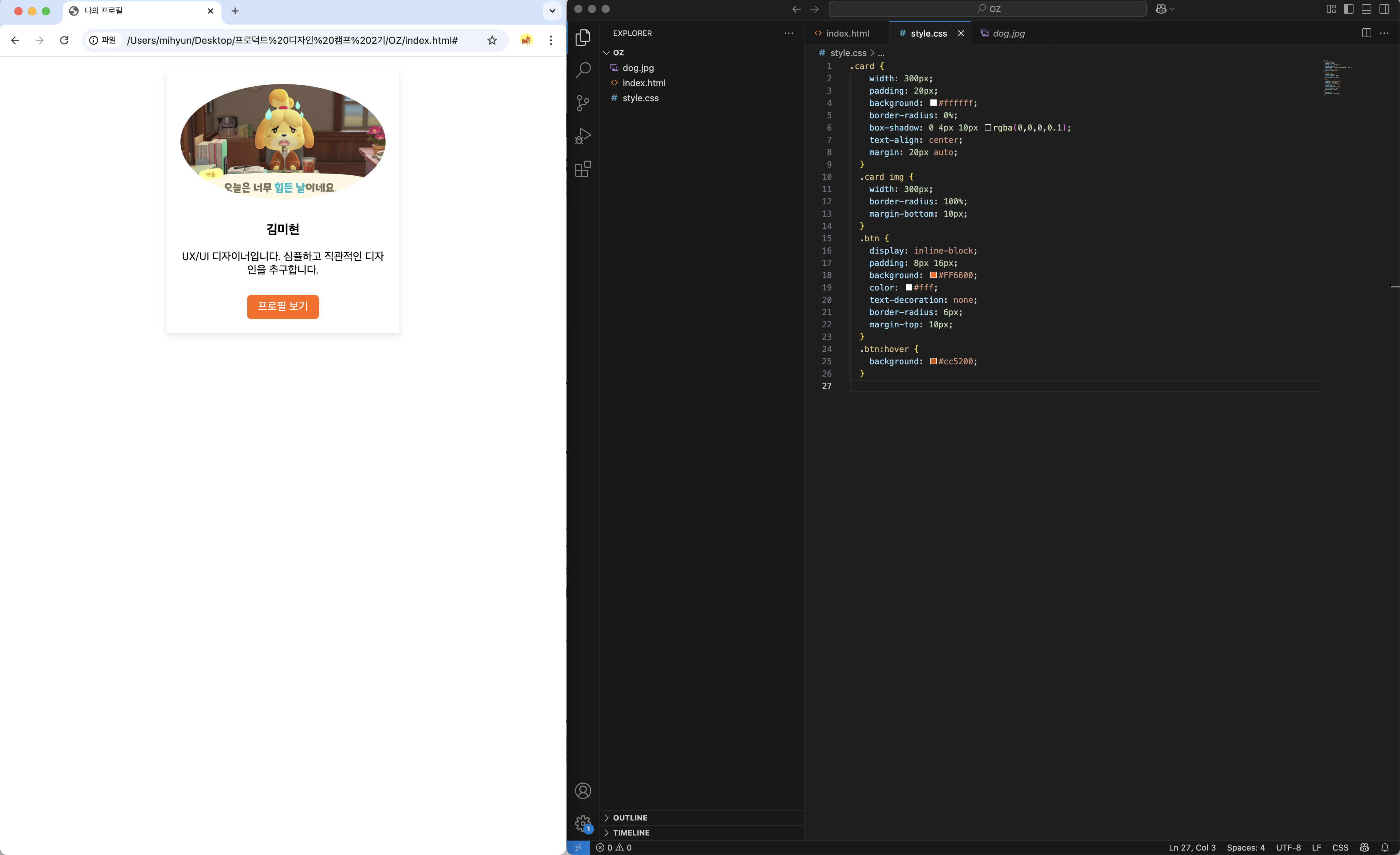
CSS를 활용해 웹 구조에 디자인 추가
이번 차트는 너무 저한테는 어렵고 흥미를 가지기 어려운 파트인 것 같아요 🥹 한번 막히기 시작하니 어렵게만 느껴지네요ㅠㅡㅠ

'오즈코딩스쿨 디자인부트캠프' 카테고리의 다른 글
| [디자인부트캠프] Day51 l 예제 분석과 활용 (2) | 2025.04.08 |
|---|---|
| [디자인부트캠프] Day49 l 디자이너를 위한 CSS 01 (1) | 2025.04.08 |
| [디자인부트캠프] Day48 l 디자이너를 위한 HTML 02 (2) | 2025.04.04 |
| [디자인부트캠프] Day47 l 디자이너를 위한 HTML (2) | 2025.04.02 |
| [디자인부트캠프] Day46 l 디자이너를 위한 개발 지식 (3) | 2025.04.01 |