오늘은 오즈코딩스쿨 프로덕트 디자이너 부트캠프 2기 51일차입니다.
51일차에는 좋은 웹사이트 디자인에 대해 배우는 시간이었습니다!🍑
1) 좋은 웹사이트 디자인이란?
“여러분이 최근에 가장 인상 깊었던 웹사이트는 어떤 사이트였나요?”
- 무엇이 좋았나요? (예: 보기 편하다, 간결하다, 깔끔하다 등)
- 그 웹사이트는 왜 그렇게 느껴졌을까요?
👀 여기서 “디자인”이라는 것은 겉모습뿐만 아니라 구조, 흐름, 인터랙션의 총합이라는 것을 강조합니다.
좋은 디자인의 핵심 3요소
- 정보 구조의 명확함 (시멘틱 구조)
- 디자인 시스템의 일관성 (클래스 활용)
- 사용자 중심의 레이아웃과 타이포그래피
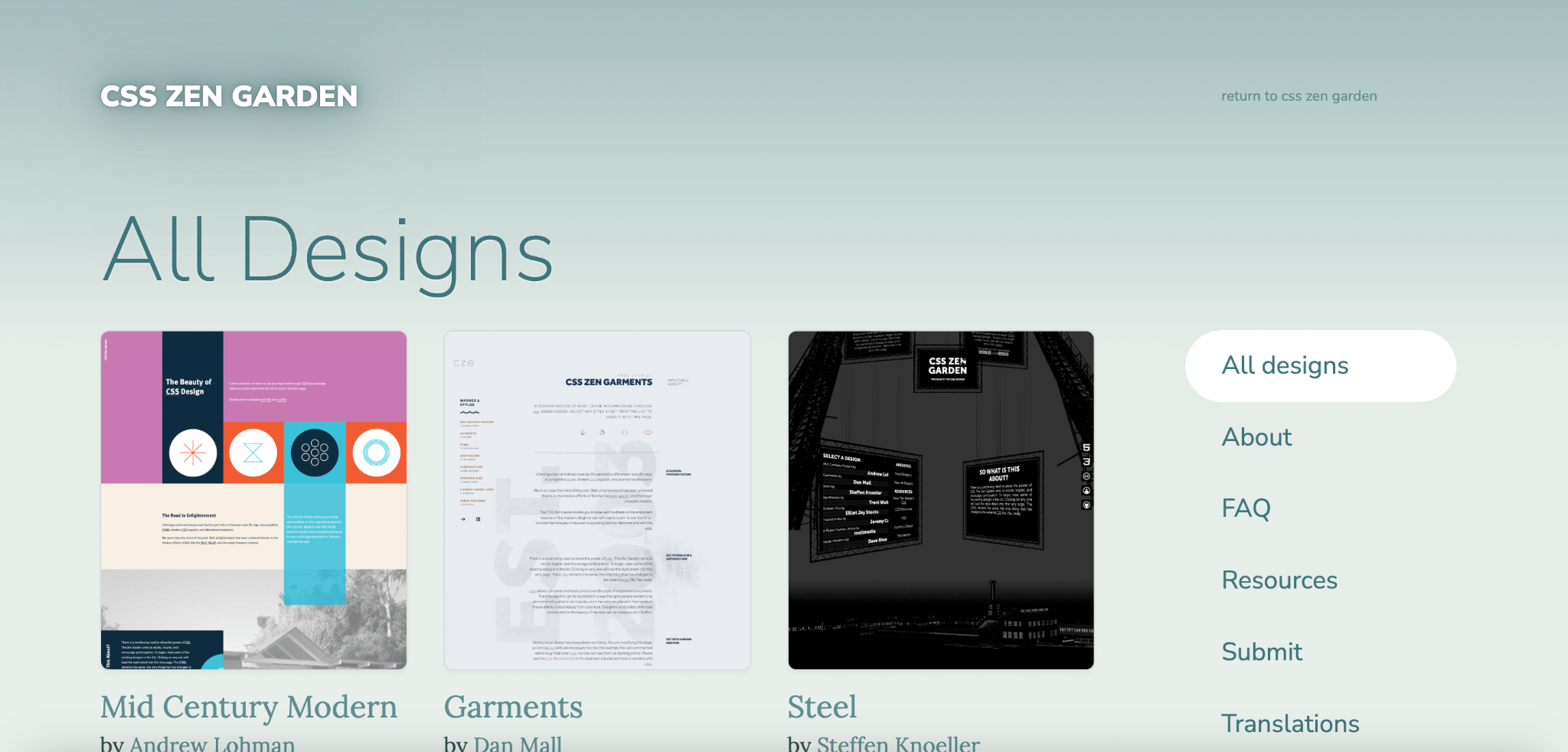
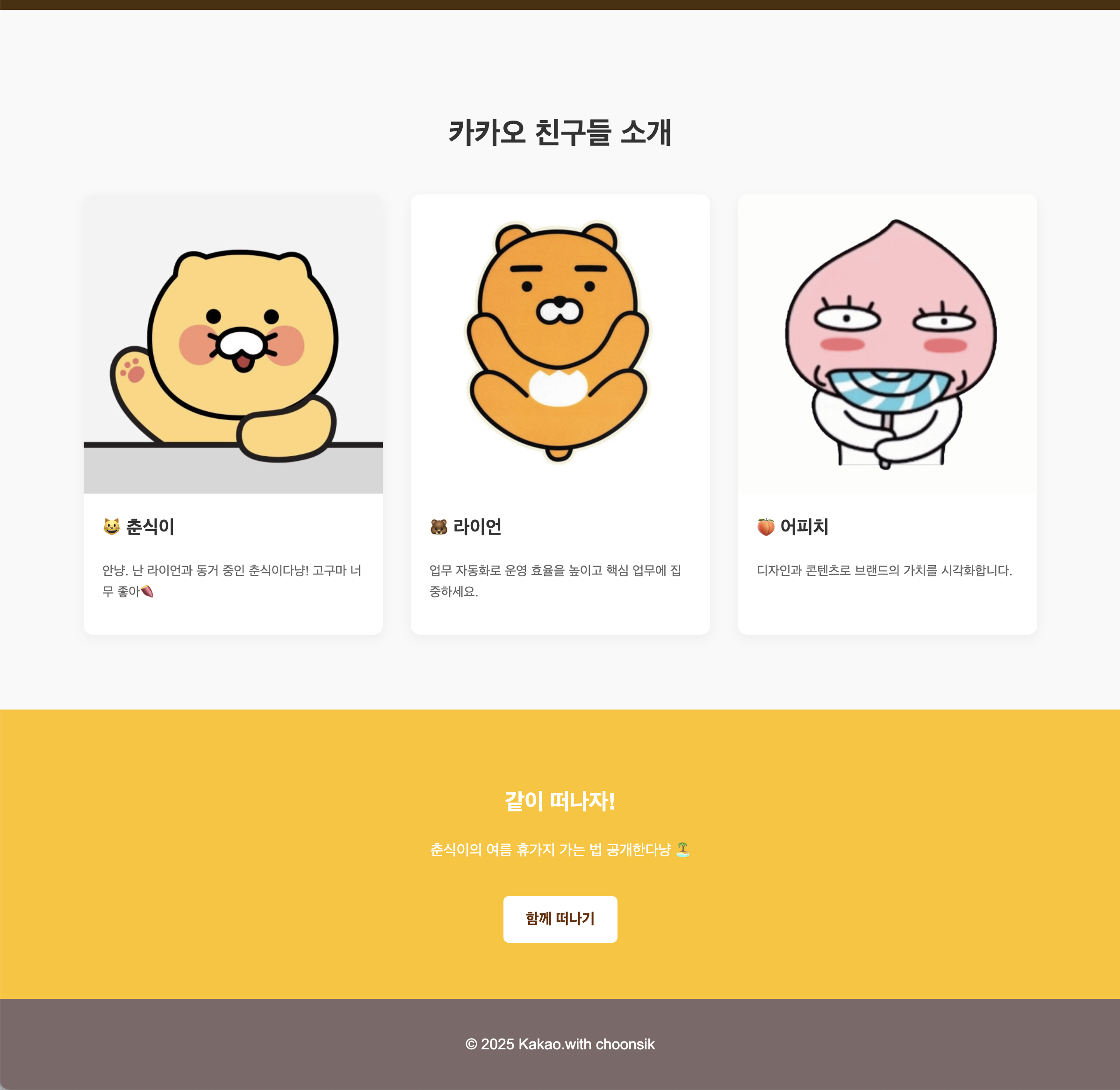
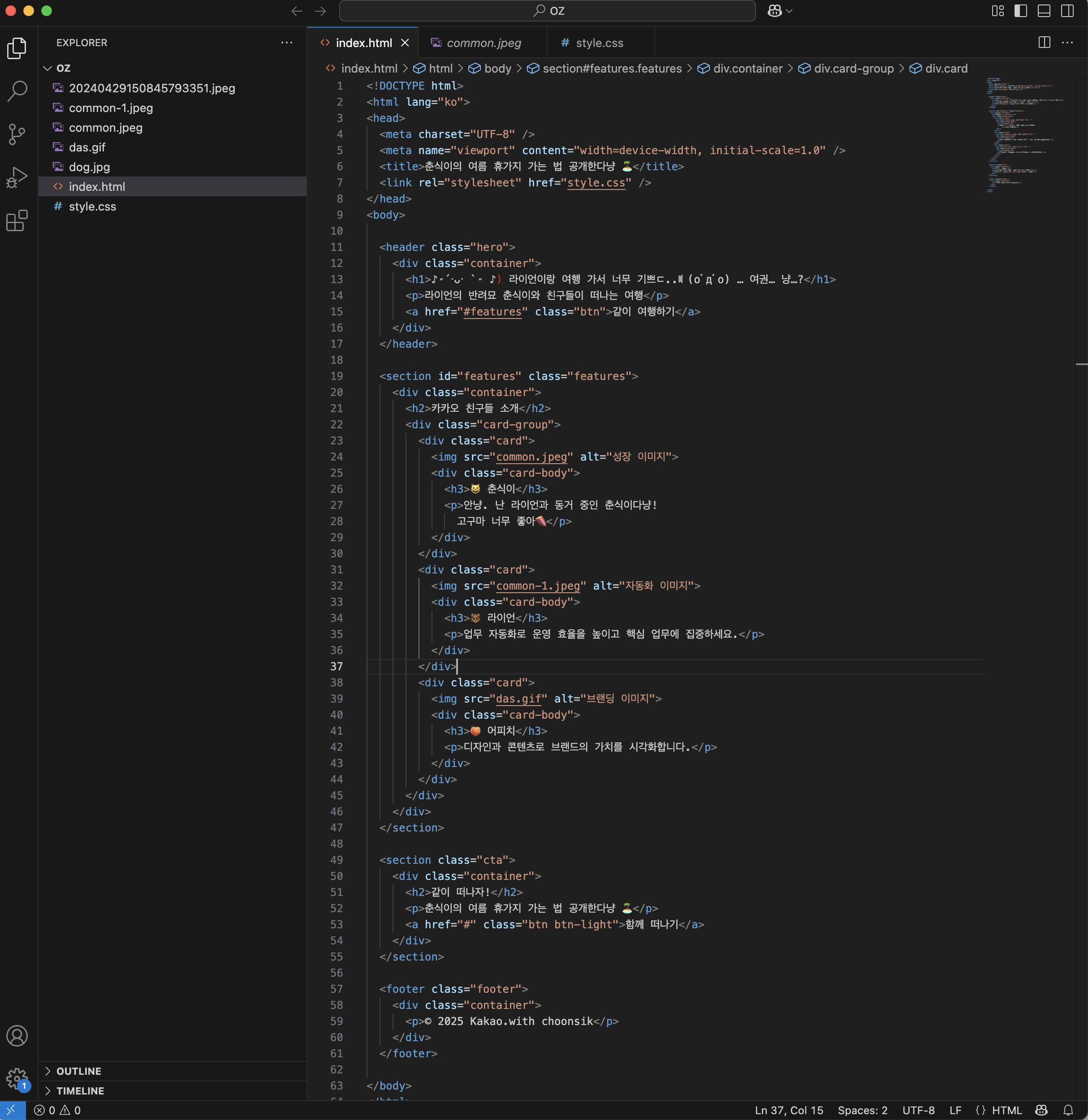
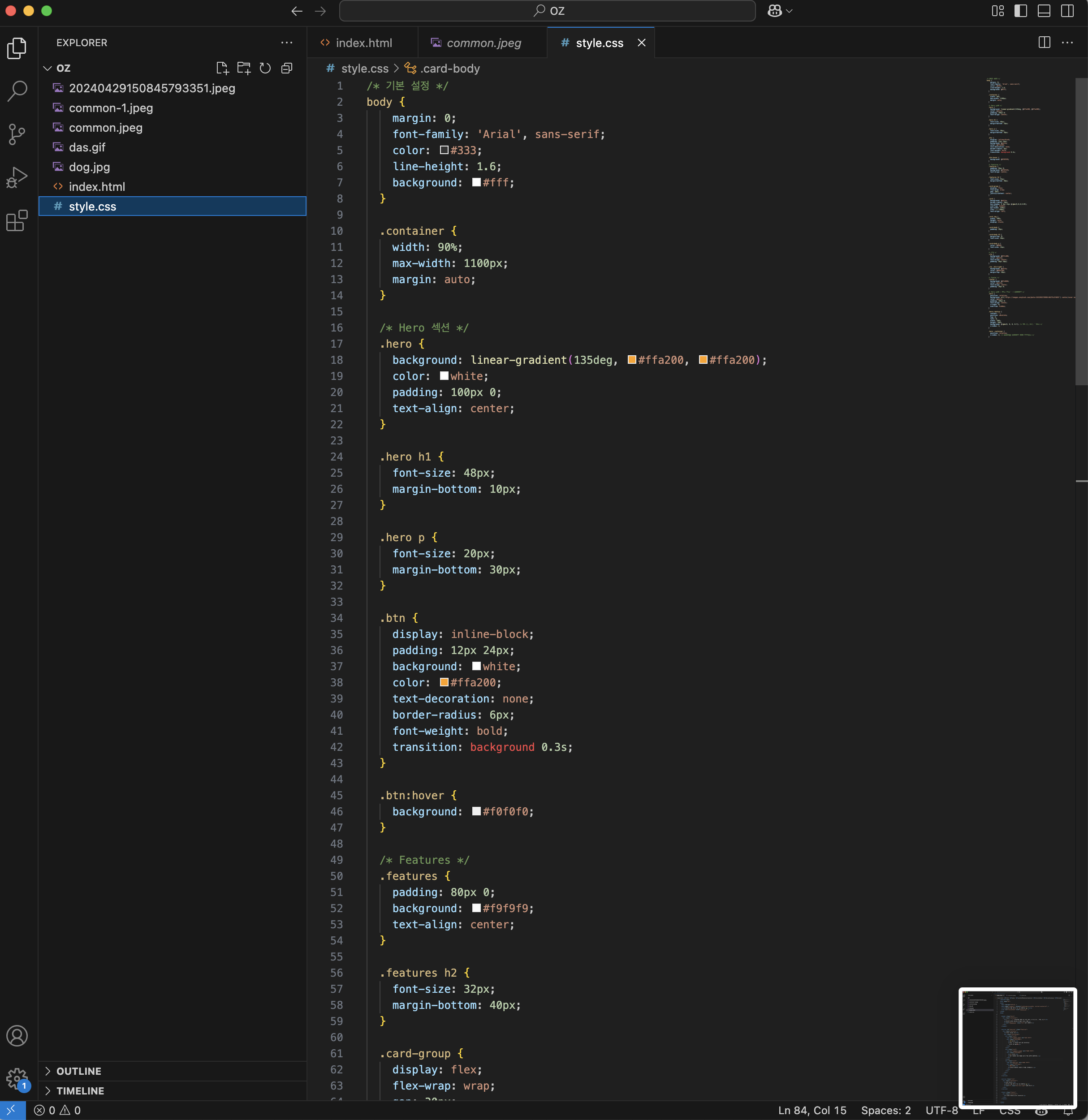
예제 1: 좋은 디자인 구조 분석
👀 예시 분석 실습
- 하나의 HTML로 다양한 디자인 적용 → 구조는 유지, 스타일만 다름
- 시멘틱 구조 + 깔끔한 CSS 분리의 정석

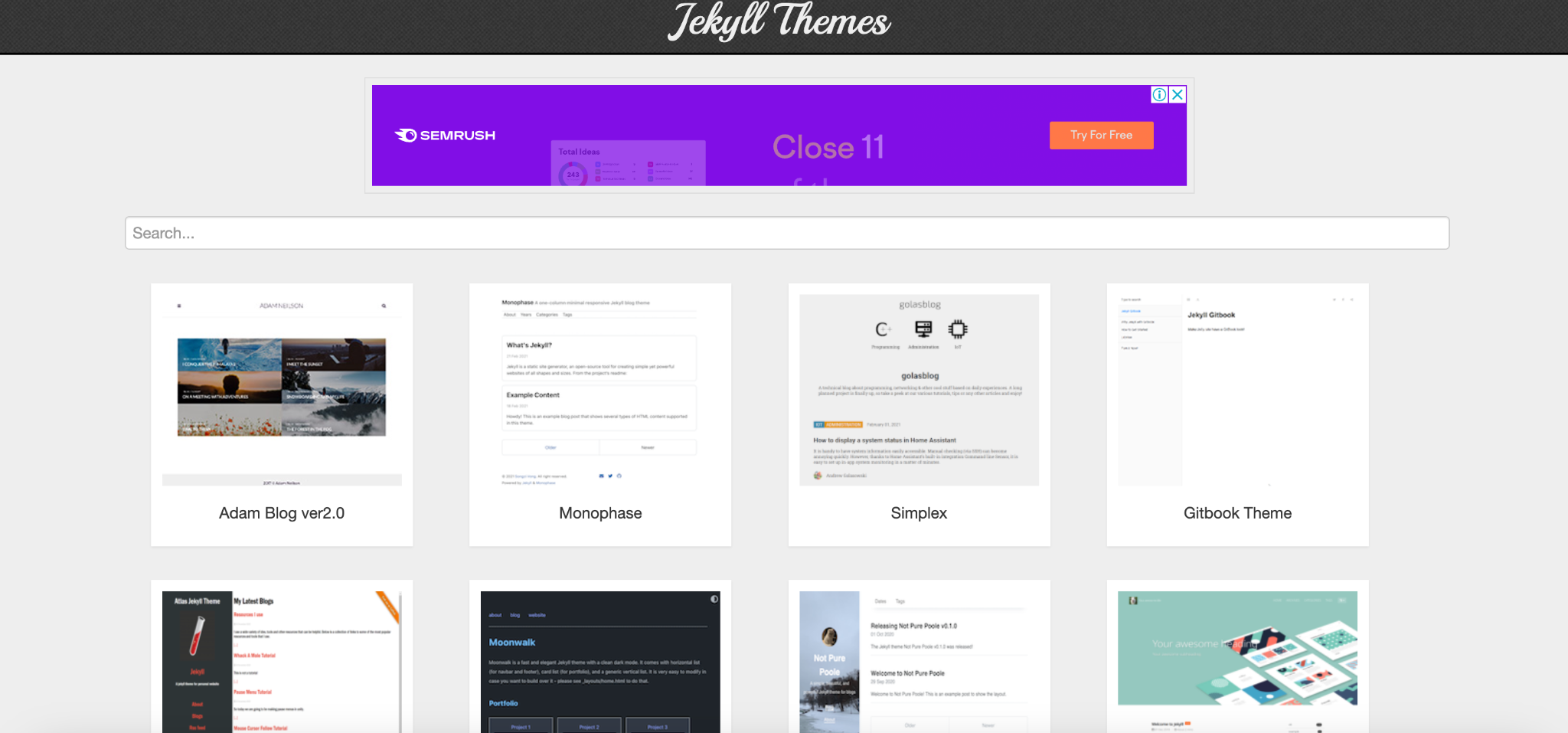
Jekyll Themes
- URL: http://jekyllthemes.org/
- 설명: 다양한 Jekyll 테마를 한눈에 볼 수 있는 사이트로, 각 테마의 데모와 소스 코드를 확인할 수 있음
지킬(Jekyll)은 정적 사이트 생성기이다. 깃허브의 공동 설립자 톰 프레스턴 워너에 의해 루비 프로그래밍 언어로 개발했으며 오픈 소스 MIT 허가서로 배포된다.

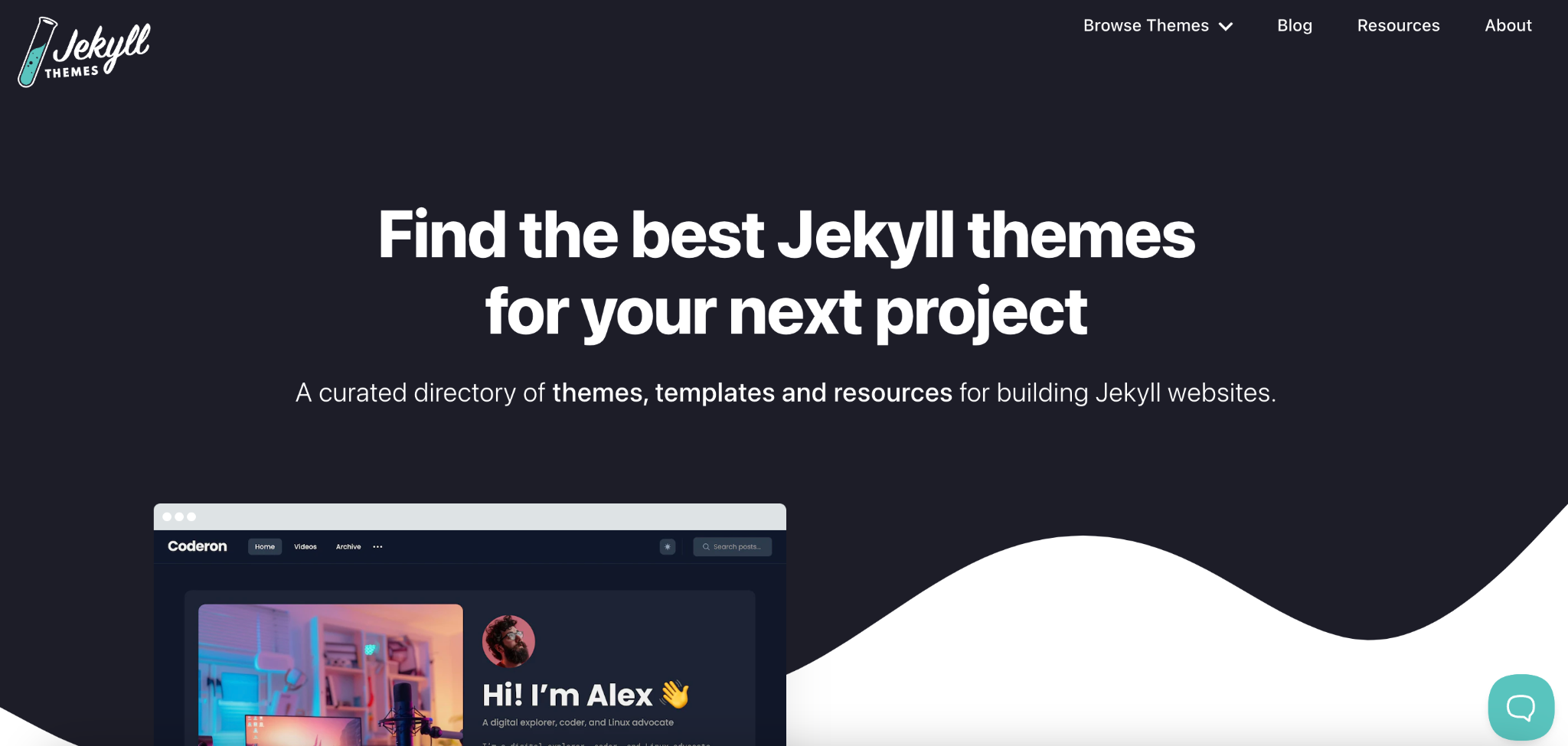
Jekyll Themes.io
- URL: https://jekyllthemes.io/
- 설명: 무료 및 프리미엄 Jekyll 테마를 제공하며, 각 테마의 특징과 데모를 상세히 안내합니다.
지킬(Jekyll)은 정적 사이트 생성기이다. 깃허브의 공동 설립자 톰 프레스턴 워너에 의해 루비 프로그래밍 언어로 개발했으며 오픈 소스 MIT 허가서로 배포된다.

| 요소 | 특징 |
| 시멘틱 태그 사용 | <header>, <main>, <section> 구조 명확 |
| 클래스 재사용 | .card, .btn, .title 등 스타일 통일 |
| 여백·폰트·색상 일관성 | 디자인 가이드처럼 사용됨 |
| 레이아웃 정렬 | flex, margin auto, text-align 활용 |
💬 유도 질문
- 어떤 구조로 나뉘어 있나요? (header, section, footer 등)
- 반복되는 디자인이 어떤 클래스로 통일되어 있나요?
- 어떤 점이 깔끔하거나 눈에 잘 들어오나요?
예제 2: 아쉬운 구조 예 분석
❌ 아쉬운 구조 예
html
<div style="font-size: 20px; color: red;">소개</div>
<div style="margin-left: 50px;">메뉴</div>
📌 문제점:
- 인라인 스타일 남용 → 유지보수 어려움
- 시멘틱 의미 없음 → 개발자 협업/SEO 불리
- 디자인 일관성 부족
2) 구조 설계 사고 확장
✅ 구조를 ‘디자인’으로 생각하는 사고
| 디자인에서 하는 일 | HTML/CSS에서 표현 방식 |
| 섹션 나누기 | <section>으로 구획 나누기 |
| 타이포 스타일 통일 | .title, .body-text 등 클래스화 |
| 컴포넌트 단위 UI 구성 | .card, .button, .tag 등 반복 |
| 여백 정리 | margin, padding 설정 |
💬 실무 연결 질문
- “Figma에서의 컴포넌트, 웹에서는 무엇으로 구현할 수 있을까요?”
- “여백이나 간격은 어떤 속성으로 조절할 수 있나요?”
- “실제 팀 프로젝트에서 협업 시 구조를 어떻게 나누는 게 좋을까요?”
- 실무에서 디자이너가 HTML/CSS를 알면 좋은 점
| 분야 | 실무 활용 예시 |
| 퍼블리셔와 협업 | 레이아웃 구조나 컴포넌트 구조를 정확히 전달 가능 |
| 디자이너 직접 수정 | 단순 텍스트, 여백, 색상 변경은 본인이 직접 가능 |
| 프리랜서/클라이언트 작업 | 소규모 홈페이지, 랜딩페이지 직접 제작 가능 |
| 포트폴리오 구성 | 노션, Webflow, GitHub Pages 등에서 응용 가능 |
“HTML/CSS는 단순한 코딩 언어가 아니라,
디자인을 구조화하고 표현하는 하나의 도구입니다.
디자이너가 구조를 이해할수록 더 좋은 협업, 더 강력한 포트폴리오, 더 넓은 기회가 열립니다.”
DAY 51 과제
오늘의 과제(최종 제출)
제작한 웹사이트 제출




'오즈코딩스쿨 디자인부트캠프' 카테고리의 다른 글
| [디자인부트캠프] Day50 l 디자이너를 위한 CSS 02 (1) | 2025.04.08 |
|---|---|
| [디자인부트캠프] Day49 l 디자이너를 위한 CSS 01 (1) | 2025.04.08 |
| [디자인부트캠프] Day48 l 디자이너를 위한 HTML 02 (2) | 2025.04.04 |
| [디자인부트캠프] Day47 l 디자이너를 위한 HTML (2) | 2025.04.02 |
| [디자인부트캠프] Day46 l 디자이너를 위한 개발 지식 (3) | 2025.04.01 |